iOS 15에 추가된 background 관련 신규 method
안녕하세요.
이번에는 iOS 15부터 새롭게 추가된 SwiftUI의 background 관련 method에 대해 알아볼게요.
(이제부터 설명할 모든 method는 iOS 15.0 이상부터 사용이 가능합니다.)
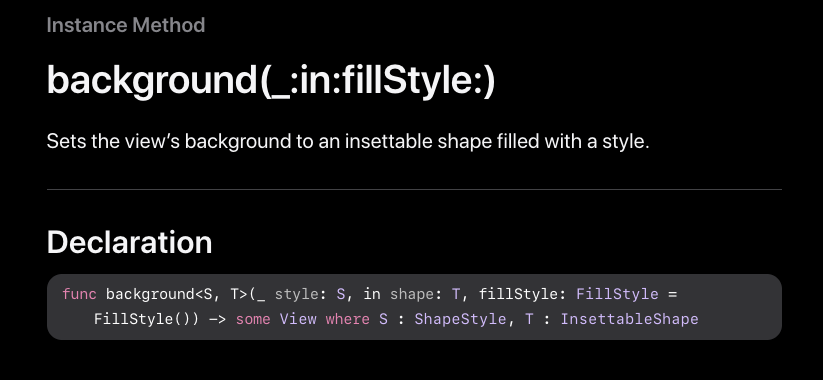
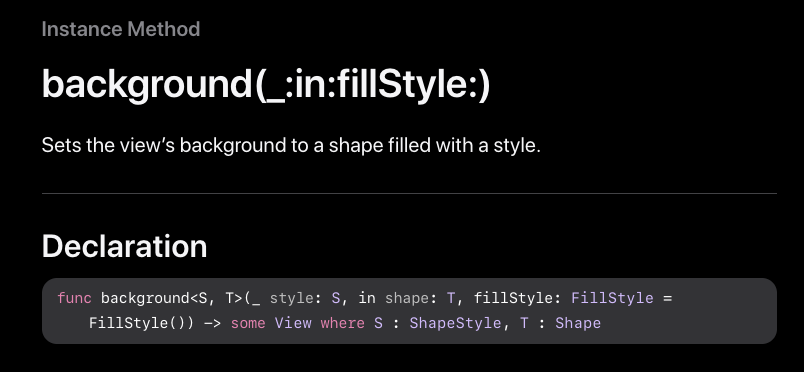
이 method를 사용하면 뷰의 background를 insettable shape 또는 Shape 모양으로 만들어줄 수 있어요.
각 파라미터가 뭔지 한번 살펴볼게요.
## style
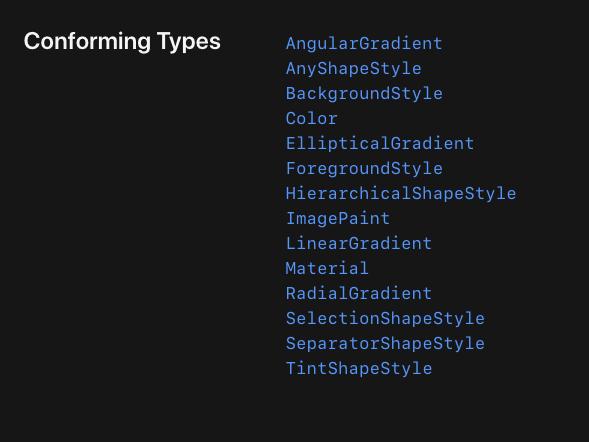
2번째 파라미터로 넘길 shape를 채우기 위한 ShapeStyle입니다.
ShapeStyle 이란, 렌더링 할 때 사용할 색상 또는 패턴을 의미하는데요,
ShapeStyle에는 Color, Material 등이 포함됩니다.

## shape
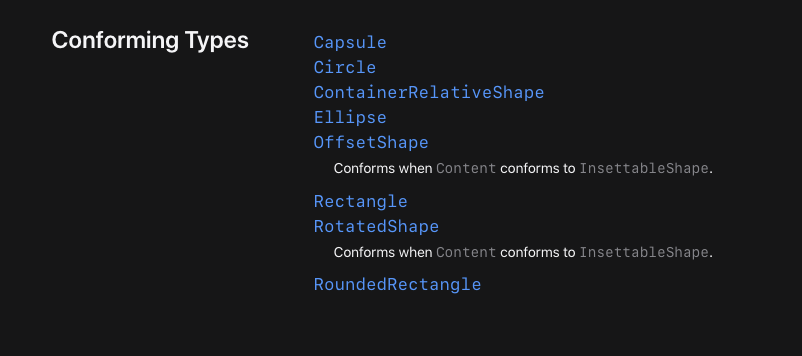
뷰 뒤에 그려줄 InsettableShape 또는 Shape 프로토콜을 준수하는 인스턴스입니다.
InsettableShape는 Shape 기반의 프로토콜이고,
Shape는 저희가 흔히 알고 있는 Circle, RoundedRectangle 등이 있어요.
(직접 path를 그려서도 사용 가능합니다.)

## fillStype
shape를 그릴 때 사용하는 FillStyle입니다.
더 자세한 내용은 좀 더 찾아봐야할 것 같아서 일단 패스.....ㅠㅠ
## 사용방법
사용법은 기존 background(_:) method와 비슷해요.
만약에 아래와 같은 뷰를 만들고 싶다고 해볼게요.

기존 방식은 현재 뷰 영역의 background에 style을 지정해주고, clipShape method를 사용해서 원하는 모양으로 잘라줬어요.
Text("Hello, world!")
.foregroundColor(.white)
.padding()
.background(.red)
.clipShape(RoundedRectangle(cornerRadius: 15))
근데 background(_:in:fillStyle:) method를 사용하면 clipShape를 사용하지 않고도 한 번에 처리가 가능합니다.
Text("Hello, world!")
.foregroundColor(.white)
.padding()
.background(.red , in: RoundedRectangle(cornerRadius: 15))

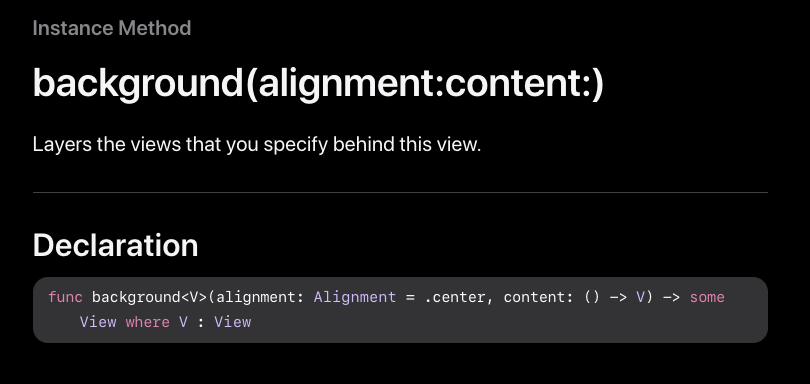
### alignment
### content
content는 ViewBuilder인데, background 뷰에 그려줄 뷰를 선언해주는 것입니다.
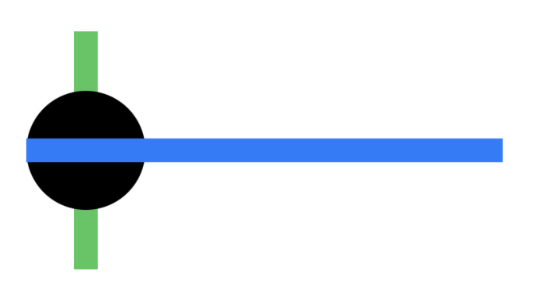
## 사용방법
Color.blue
.frame(width: 200, height: 10)
.background(alignment: .leading) {
Color.green
.frame(width: 10, height: 100)
Circle()
.frame(width: 50, height: 50)
}
클로저로 2개의 뷰를 넘겼으니 ZStack으로 감싸지고,
Color.green이 맨 아래, Circle이 그 위에 위치하게 됩니다.
또한 alignment를 leading으로 줬으니, 뷰 가장 왼쪽에 background 뷰가 그려지게 되는 것이죠.

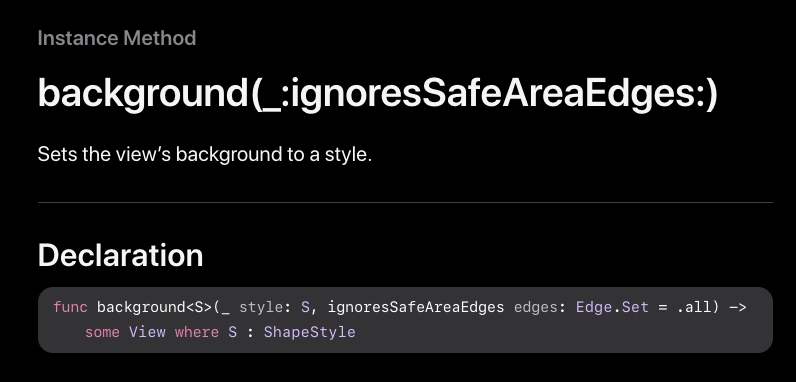
#3 background(_:ignoresSafeAreaEdges:)

background 뷰가 safe area를 무시할지 말지 설정하는 method입니다.
ignoresSafeAreaEdges의 기본값은 .all 이며, 모든 safe area를 고려하도록 설정하고 싶다면 empty set을 넘겨주면 됩니다.
## 사용방법
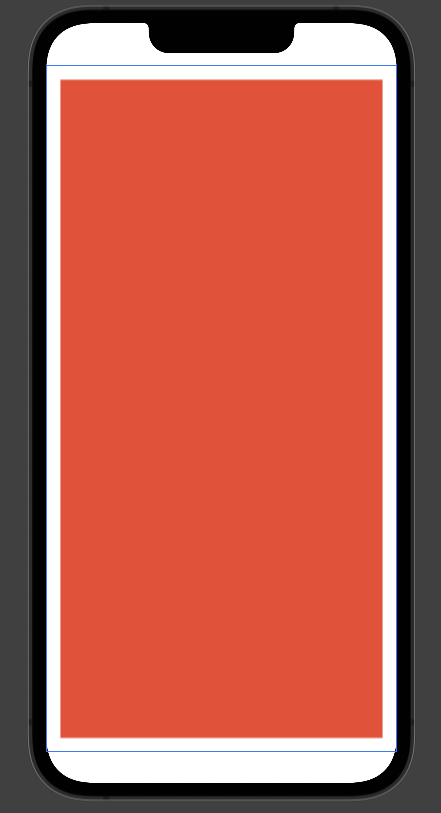
아래 같은 뷰가 있다고 해볼게요.
Color.red
.padding()
Color는 현재 영역에서 최대한 커질 수 있는 만큼 커지기 때문에, safe area를 제외한 영역이 Color 뷰의 영역이 됩니다.
(background가 잘 설정되었는지 보기 위해 padding을 줬어요ㅎㅎ)

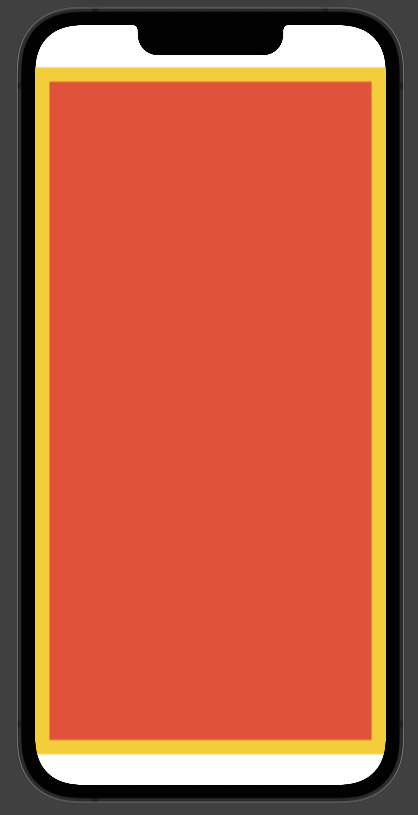
자, 여기서 safe area 영역을 지켜주면서 background 설정을 해볼게요.
Color.red
.padding()
.background(.yellow, ignoresSafeAreaEdges: [])

safe area를 넘지 않는 선에서 background가 설정이 되었습니다.
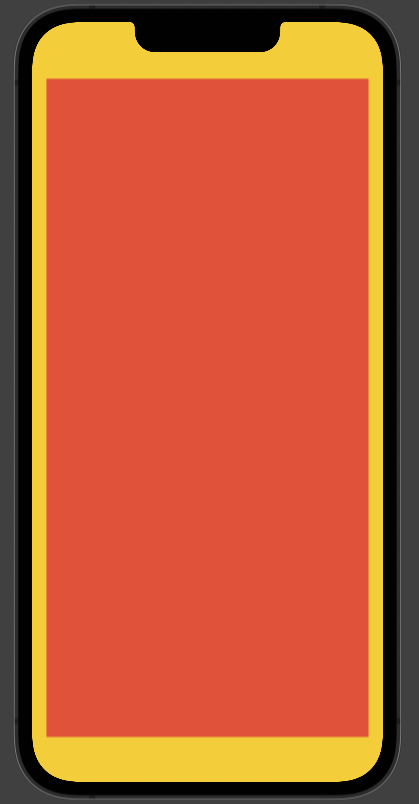
만약, background 만! safe area를 무시하고 싶다면, ignoresSafeAreaEdges에 .all을 넘겨주세요.
Color.red
.padding()
.background(.yellow, ignoresSafeAreaEdges: .all) ✅

차이점이 뭔지 아시겠나요??ㅎㅎㅎ
적절한 상황에 적절한 method를 사용하면 유용할 것 같아요ㅎㅎ
이번 글은 여기서 마무리.