안녕하세요.
Xcode에서 파일 추가(command + n)를 하면 이런 화면이 보입니다.

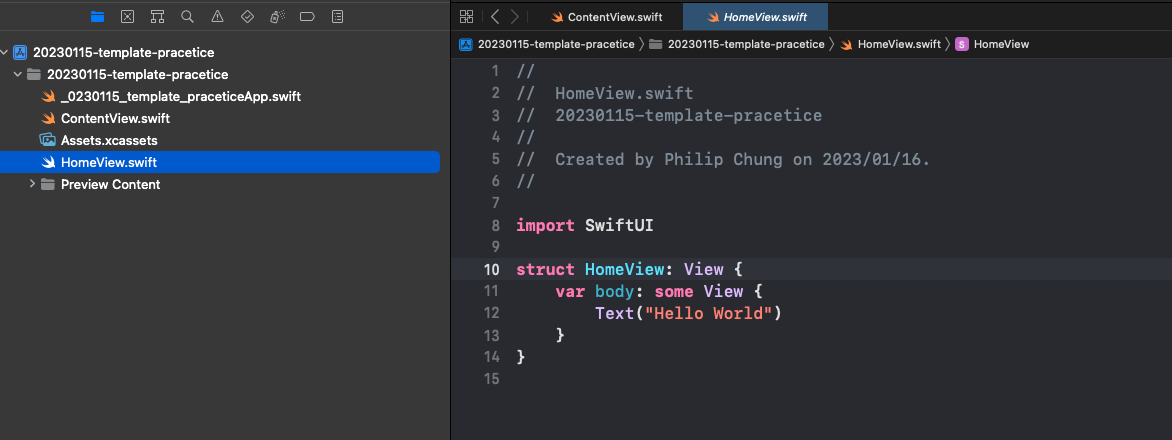
여기서 'SwiftUI View'를 선택하면 이런 코드가 자동으로 생깁니다. 이건 File Template 덕분에 가능한 일입니다.

Xcode에 이미 정의되어 있는 템플릿 외에도 사용자가 직접 템플릿을 만들어서 사용할 수 있습니다.
이번에는 템플릿을 직접 만들어보는 방법에 대해 알아볼게요.
(전체 템플릿은 여기 참고해 주세요.)
# Custom File Template 만들기
파일을 생성하면 자동으로 View, ViewModel, Model 파일을 만들어주는 템플릿을 만들어볼게요.
## 템플릿 기초 틀 만들기
처음부터 템플릿을 만들어도 되긴 하지만, 저는 귀찮아서 Empty 파일을 생성하는 템플릿을 활용해 볼까 합니다.
아래 경로로 가서 Empty File.xctemplate을 복사할게요.
cd /Applications/Xcode.app/Contents/Developer/Library/Xcode/Templates/File\ Templates/Other
아래 경로로 이동한 뒤에 MyTemplate이란 폴더를 만들어주고, MyTemplate 폴더 안에 복사한 Empty File.xctemplate을 붙여 넣어 줄게요.
cd ~/Library/Developer/Xcode/Templates/File\ Templates

[참고] Empty File.xctemplate이 있던 경로랑 MyTemplate 폴더를 생성한 경로가 다른 이유?
Empty File.xctemplate이 있던 경로는 현재 실행시킨 Xcode에 직접 접근하는 경로입니다.
MyTemplate 폴더를 Empty File.xctemplate 하고 같은 위치에 넣는다면, Xcode를 지웠다 다시 설치했을 때 MyTemplate도 같이 삭제되기 때문에 MyTemplate을 매번 추가해줘야 하는 번거로움이 있습니다.
또한, 여러 버전의 Xcode가 설치되어 있고 각 버전마다 Custom File Template을 사용하고 싶다면 모든 Xcode에 MyTemplate 폴더를 추가해줘야 합니다.
Custom File Template 기능을 편리하게 사용하기 위해 모든 Xcode에 공통으로 설정이 가능한 '/Library/Developer/Xcode/Templates/File\ Templates' 경로에 저장하는 것입니다.
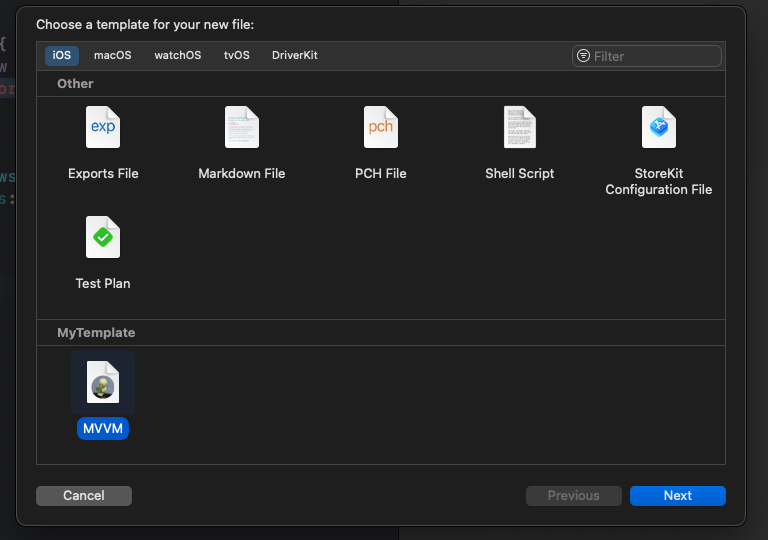
다시 Xcode로 돌아와서 command + n을 눌러보면 MyTemplate 이란 그룹에 Empty라는 템플릿이 추가되었습니다ㅎㅎ

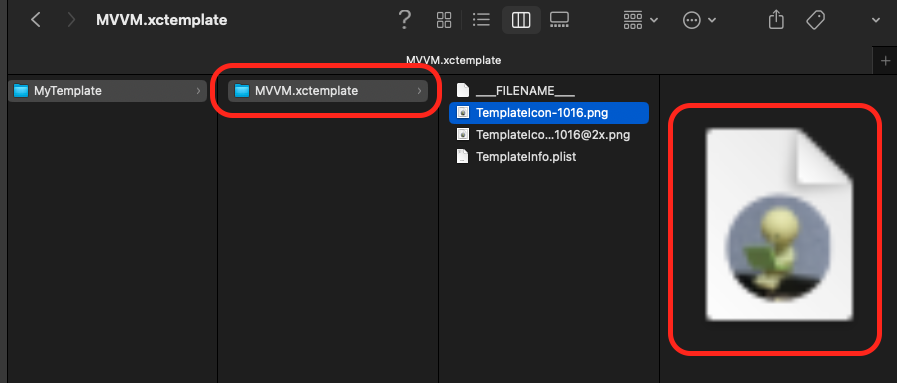
MVVM이란 템플릿으로 만들 것이기 때문에 Empty File.xctemplate을 MVVM.xctemplate으로 변경하고 TemplateIcon도 적당히 바꿔줍시다.

그다음 TemplateInfo.plist에서 Empty라는 값을 가진 Name이란 필드를 지워주고 Description, Summary를 적당히 수정해 줍시다.
(Name 필드가 없으면 자동으로 xctemplate 폴더명이 템플릿 이름이 됩니다. 만약 xctemplate 폴더명과는 다른 템플릿 이름으로 설정하고 싶은 경우엔 Name 필드를 추가해 주세요.)
다시 Xcode로 돌아오면 템플릿 아이콘하고 이름이 바뀐 것을 볼 수 있습니다ㅎㅎ

## View 템플릿 추가
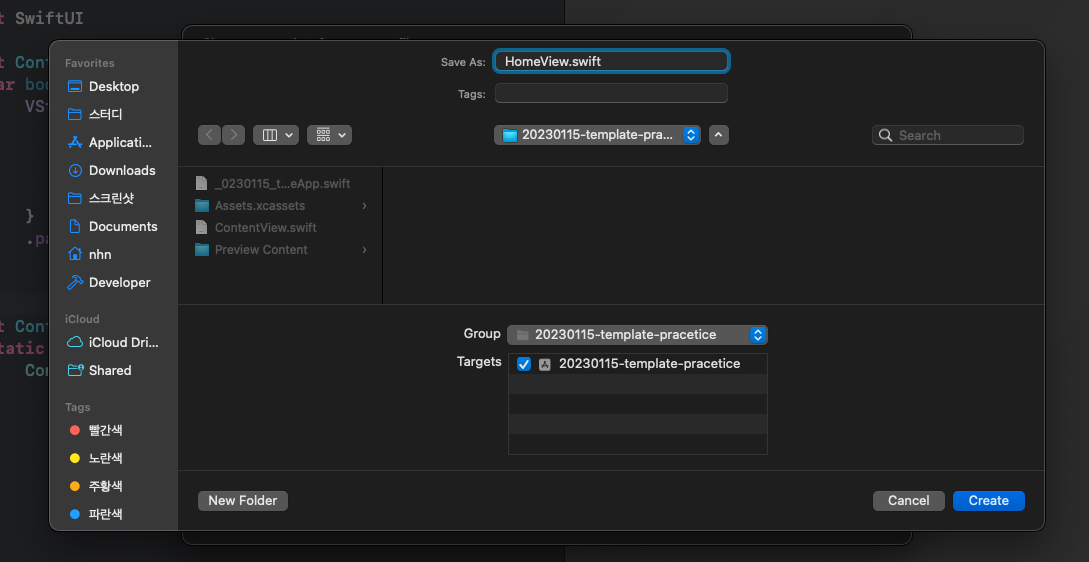
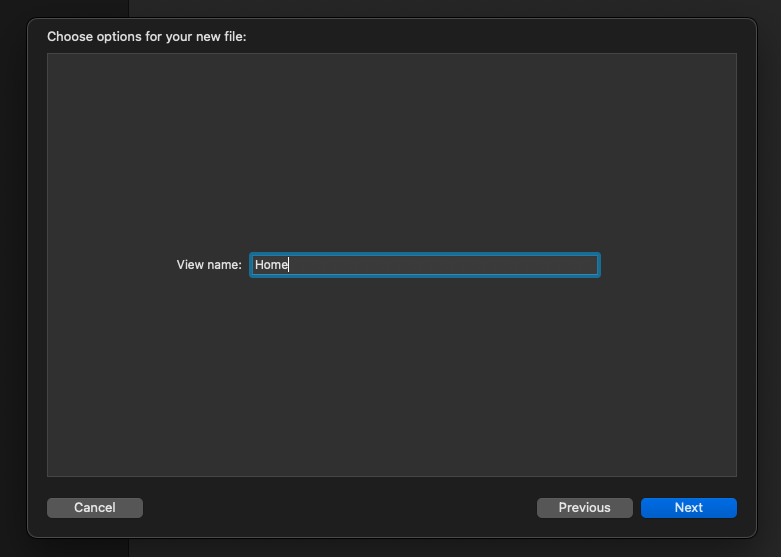
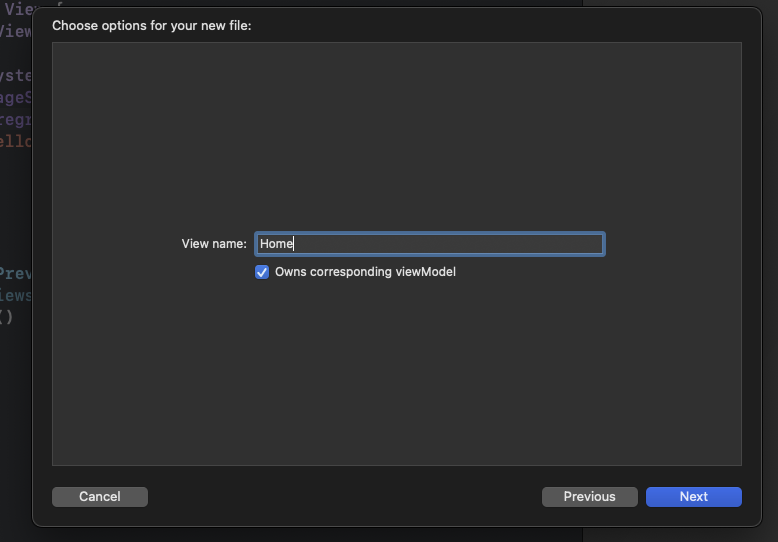
템플릿에 아무런 설정이 없으면 곧바로 이런 화면이 나옵니다.

이건 하나의 파일을 만들 때는 적합하지만 여러 파일을 동시에 만들어야 한다면 사용할 수 없는 방법입니다.
저는 특정 키워드를 가지고 자동으로 View, ViewModel, Model 파일을 만들고 싶거든요ㅎㅎ
(만약 'Home'을 입력하면 HomeView.swift, HomeViewModel.swift, HomeModel.swift이 만들어졌으면 합니다)
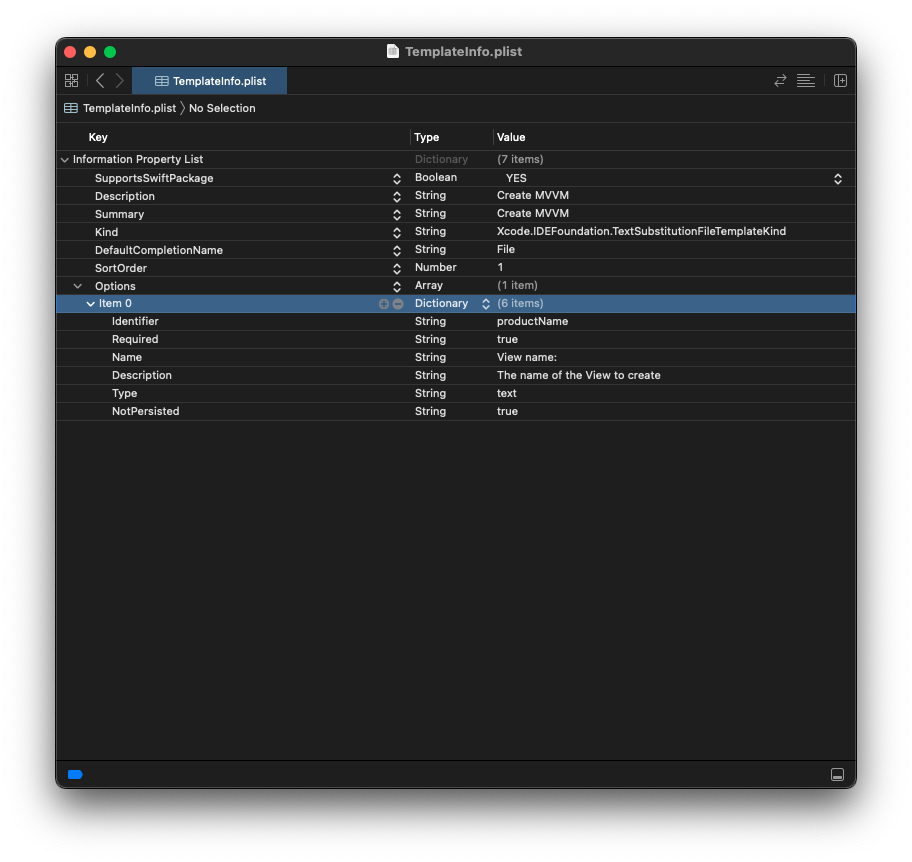
먼저, TemplateInfo.plist에서 MainTemplateFile 필드를 제거한 후 Options 배열을 추가하고 Options에 element를 아래처럼 추가해 줄게요.

[참고]
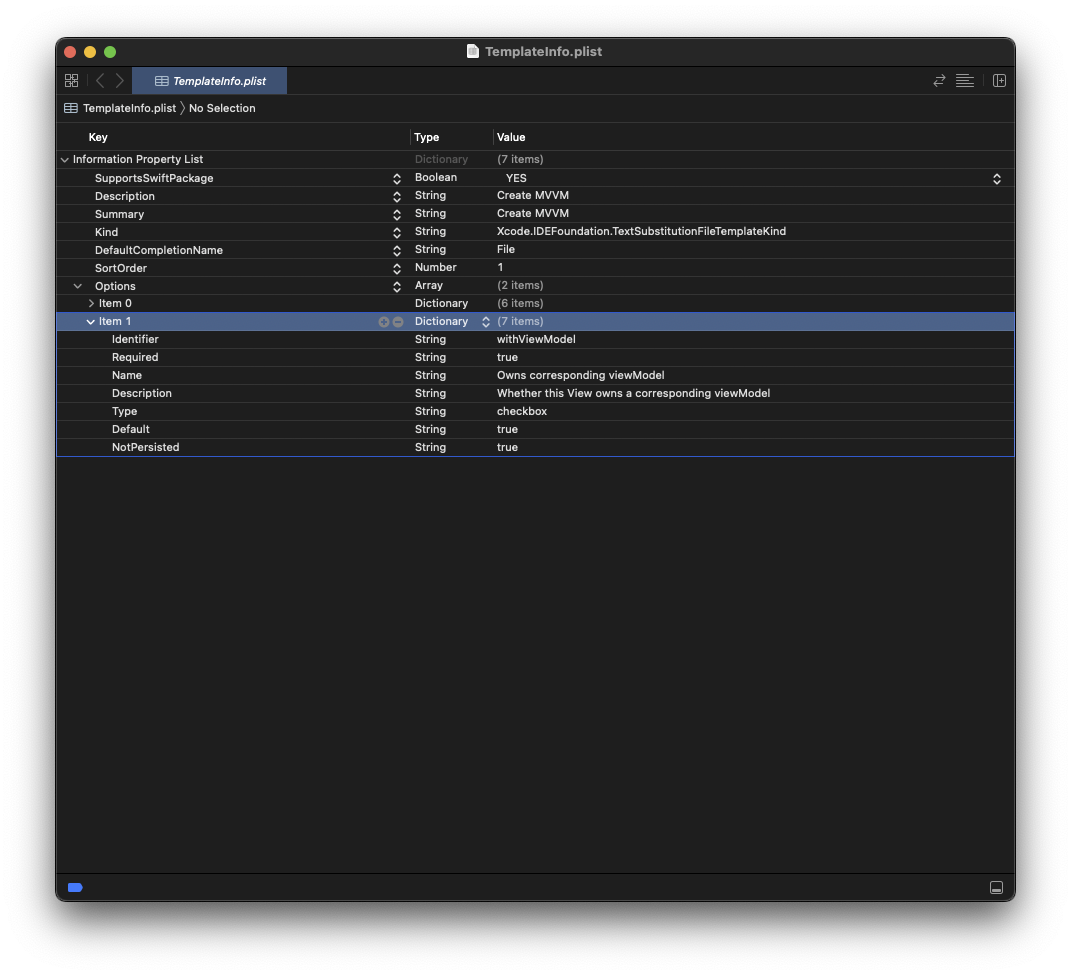
Identifier : 템플릿 파일에서 사용되는 변수 id
Required : 필수값 여부
Name : Xcode에서 출력될 label text
Description : 상세 설명 (label text 위에 커서를 올리면 화면에 출력됨)
Type : 사용자 입력값 타입 (ex. string, checkbox, class 등)
NotPersisted : 이전에 입력한 값 유지할지 여부
___FILENAME___ 파일명을 ___FILEBASENAME___View.swift로 바꿔주고 파일 내용도 아래처럼 수정해 줄게요.
(언더바 3개입니다ㅎㅎ)
| // ___FILEHEADER___ | |
| import SwiftUI | |
| struct ___VARIABLE_productName___View: View { | |
| var body: some View { | |
| Text("Hello World") | |
| } | |
| } |
MVVM 템플릿을 선택해서 파일을 만들어볼까요?


👍 👍 👍
## ViewModel 템플릿 추가
ViewModel 파일을 생성할지 말지 여부를 체크박스로 결정하도록 구현해 볼게요.
TemplateInfo.plist > Options에 새로운 element를 추가해 줄게요.

Type은 checkbox로 해주고, Default 값은 true로 해줄게요.
[주의]
Default 값이 Bool 타입이어도 String 타입으로 선언해줘야 합니다. Bool 타입으로 선언하면 제대로 동작 안 하니 주의해 주세요!
(Type이 여러 가지이기 때문에 Default 타입을 string으로 선언해 주는 것인가?? 라고 추측합니다...ㅎㅎ)
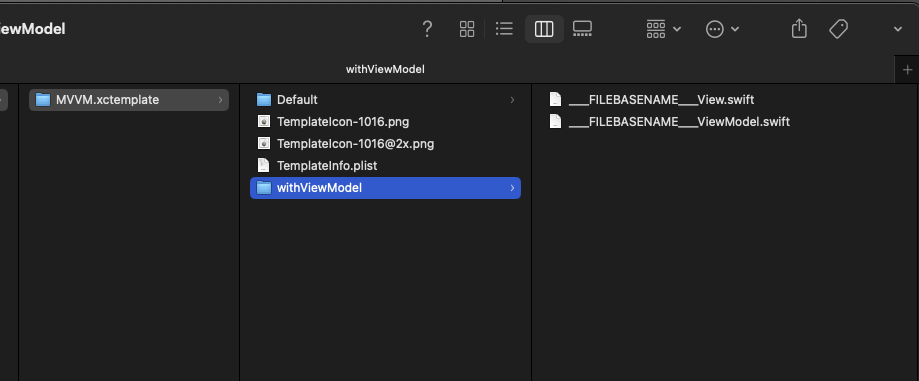
그다음, MVVM.xctemplate 폴더 안에 Default란 폴더를 만들어주세요.
그리고 Default 폴더 안에 ___FILEBASENAME___View.swift 파일을 넣어줄게요.
또, MVVM.xctemplate 안에 withViewModel이란 폴더를 만들고 Default 폴더 안에 넣었던 ___FILEBASENAME___View.swift 파일을 동일하게 withViewModel 폴더에 넣어주고, 추가로 ___FILEBASENAME___ViewModel.swift 파일도 넣어줄게요.
(왜 Default랑 withViewModel이란 폴더를 만드는지에 대해선 밑에서 따로 설명할게요.)
| // ___FILEHEADER___ | |
| import Combine | |
| class ___VARIABLE_productName___ViewModel: ObservableObject { | |
| } |
이렇게 구조를 잡아주시면 됩니다!

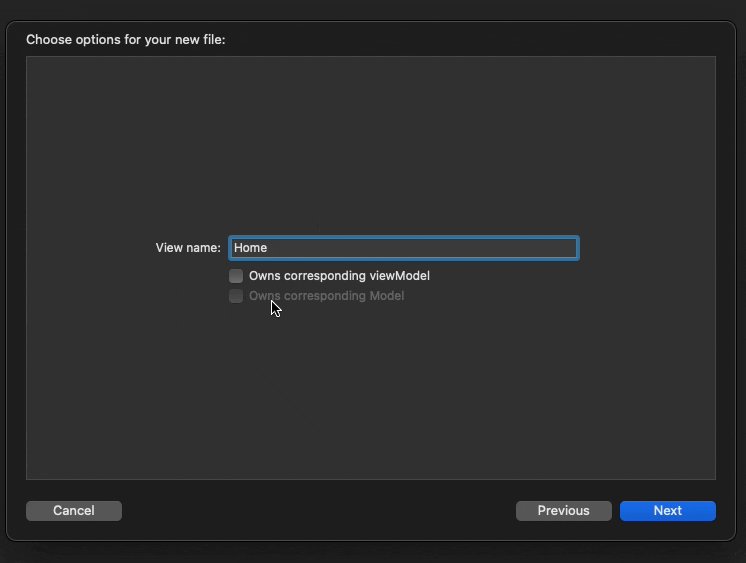
이제 Xcode로 돌아와서 MVVM 템플릿을 선택하면,

체크박스 생겼고 😁 😁 😁

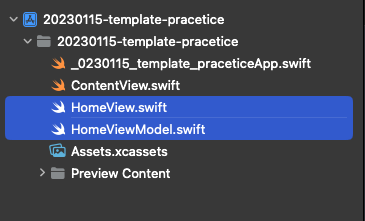
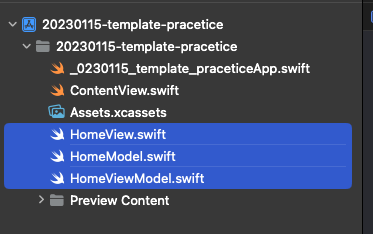
HomeView, HomeViewModel 파일이 자동으로 만들어졌네요ㅎㅎ
(당연히 체크박스를 체크 안 하면 HomeView 파일만 만들어집니다.)
여기서 하나 의문!
난 따로 해준 게 없는데 어쩔 땐 HomeView만 만들어지고 어쩔 땐 HomeViewModel도 같이 만들어지는 거야?
Default랑 withViewModel 폴더랑 관련 있는 거야...?
맞습니다.
근데... 사실 저도 잘 몰라요....... 공식 문서를 못 찾아서........
그냥 이것저것 해보다가 알게 된 사실은, Option Type이 checkbox 또는 popup 같이 Value가 정해져 있는 것들은 폴더명에 Option의 Identifier가 붙는다는 것입니다.
Option Type이 text면 Value를 특정 지을 수 없기 때문에 Default 폴더로 들어가는 것이구요.
아래는 간단한 예시입니다.
1) Options = [text1, text2, checkbox] -> Default, checkbox 폴더 필요
2) Options = [text, checkbox1, checkbox2] -> Default, checkbox1, checkbox2, checkbox1checkbox2 폴더 필요
3) Options = [text1, text2] -> 폴더 필요 없음
아닐 수도 있습니다...;;;
그래서 저희가 따로 뭔가를 안 해줘도 Xcode가 적당한 폴더에 있는 템플릿을 사용한다~ 이 말입니다ㅎㅎ 캬......
## Model 추가
이번에는 Model 템플릿을 만들어봅시다.
Model은 ViewModel이 있는 경우에만 생성할 수 있도록 해볼게요.
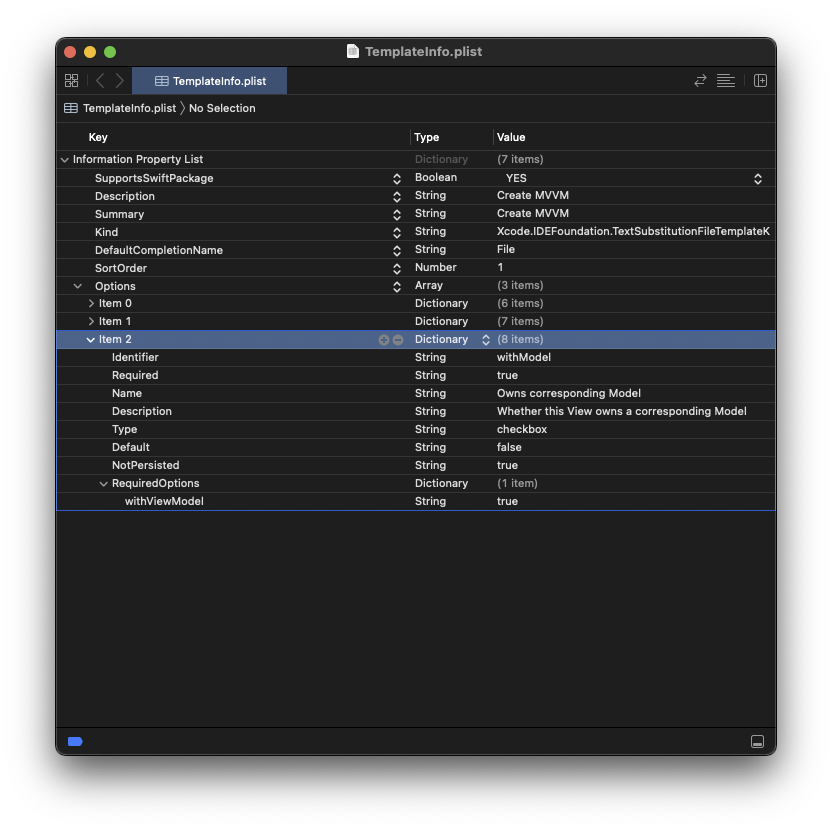
TemplateInfo.plist > Options에 새로운 element를 추가해 줍니다.

추가한 element를 잘 보면 RequiredOptions란 필드가 보입니다. RequiredOptions 안에는 조건을 명시할 수 있고 그 조건을 만족해야만 설정이 활성화됩니다.
(저는 withViewModel 체크박스가 체크되어 있을 때만 withModel 설정을 할 수 있도록 조건을 넣어봤습니다.)
그다음 MVVM.xctemplate로 와서 withViewModelwithModel 폴더를 만들어줄게요.
withViewModelwithModel 폴더 안에 ___FILEBASENAME___View.swift, ___FILEBASENAME___ViewModel.swift 파일을 복사해서 넣어주고, ___FILEBASENAME_Model.swift 파일을 추가로 넣어줄게요.
| // ___FILEHEADER___ | |
| import Foundation | |
| struct ___VARIABLE_productName___Model { | |
| } |
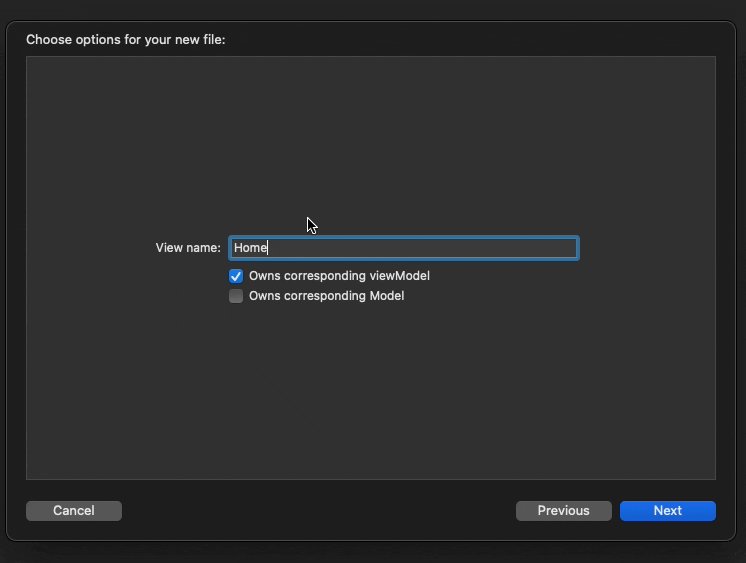
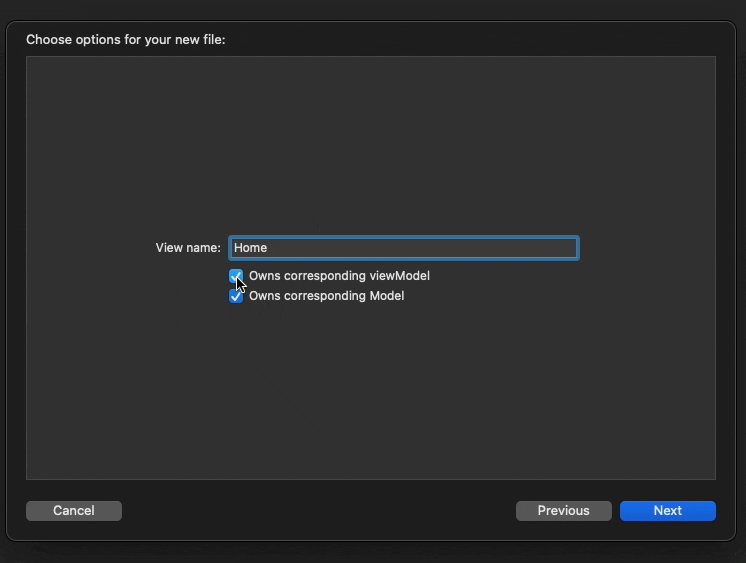
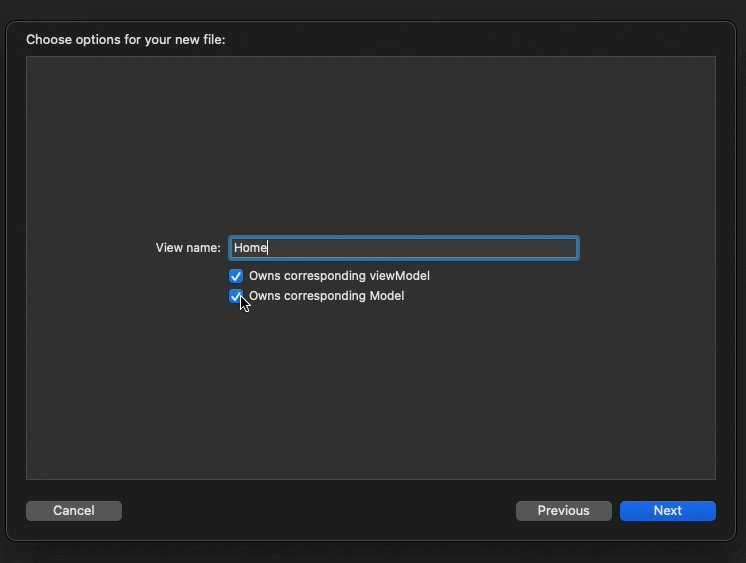
Xcode로 돌아와서 MVVM 템플릿을 선택하면

체크박스 잘 동작하고

파일도 잘 만들어졌습니다 👍 👍 👍
# 글을 마치며...
주저리주저리 말하다 보니 글이 길어졌네요..
File Template 설정은 제가 설명한 것 말고도 엄청 많습니다.
궁금하시면 Xcode에서 기본으로 제공하는 File Template들을 살펴보시면 도움이 될 것 같아요!!
이번 글은 여기서 마무리.
'Xcode' 카테고리의 다른 글
| Xcode Asset Namespace 설정 (1) | 2023.05.31 |
|---|---|
| Copyright 문구 제거 (1) | 2023.01.24 |
| Xcode 14 Release Notes (0) | 2022.07.03 |
| Xcodes.app (0) | 2022.04.03 |
| Xcode 13.3에서 Swift 프로젝트 빌드 속도를 더 빠르게 (0) | 2022.03.21 |