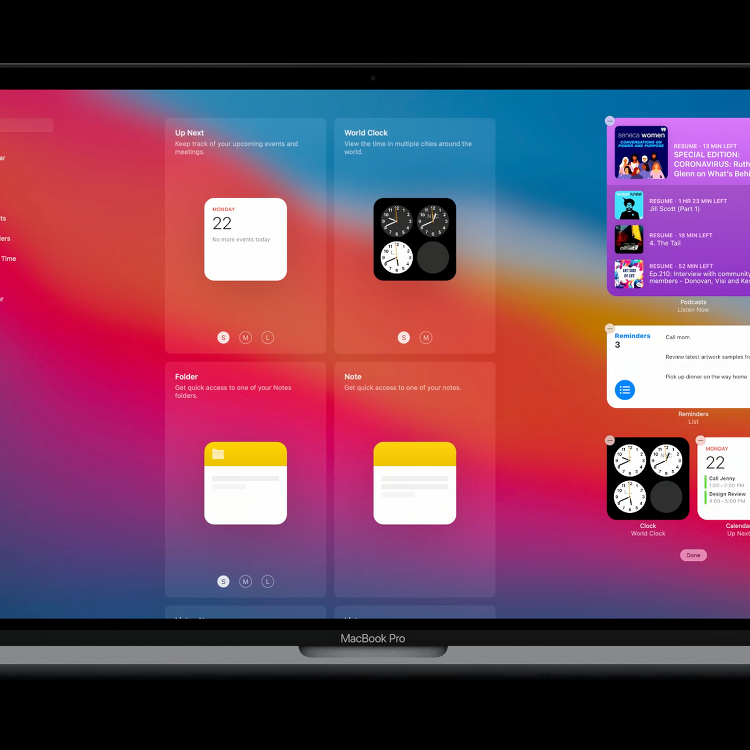
안녕하세요. 늦었지만 WWDC24 키노트 정리할게요. (제가 관심 있는 플랫폼 & 주제만 정리할 예정...) # visionOS 21. 공간 사진 가능 # iOS 181. 홈 화면에서 위젯 위치를 자유롭게 설정 가능 (드디어..) 2. Controls API를 사용해서 제어센터와 잠금화면에 써드파티 앱 추가 가능 3. 앱 잠금기능, 앱 숨김 기능 추가 4. TapToCash 기능 추가 (NameDrop처럼 가까이 있는 아이폰으로 송금 가능) 5. Game Mode 추가 (백그라운드 작업을 최소화하여 높은 프레임율 유지) # macOS Sequoia1. iPhone 미러링 (맥에서 아이폰 조작 가능. 키보드 입력도 가능. 아이폰 알림이 맥 알림으로 뜸.) 2. 화면 정렬 단축키 사용 가능 (윈도우처럼!)..