안녕하세요.
이번엔 TCA의 Custom Dependency에 대해 알아볼게요.
(TCA 1.2.0 기준으로 작성했으며, 전체 코드는 여기를 봐주세요!)
저번 TCA(9) : Dependency 글에서 알아본 TCA 자체가 제공하는 Dependency 모듈 외에도 TCA는 서버 API 호출과 같은 사용자가 직접 정의한 모듈들에 대한 의존성 주입도 간편하게 수행할 수 있습니다.
(저는 그냥 편하게 custom dependency라고 부르려구요..ㅎ)
TCA에서 사용자 정의 모듈을 의존성 주입하려면 크게 3가지 단계를 거쳐야 합니다.
1) DependencyKey를 준수하는 Key 타입 추가
2) DependencyValues를 확장한 변수 정의
3) Reducer에 @Dependency 변수 추가
위 방법을 토대로 간단한 예시를 만들어볼게요.
# 예시
Numbers API를 사용해서 랜덤한 문자열을 반환하는 NumbersAPIClient 모듈을 만들었다고 가정해 볼게요.
| protocol NumbersAPI { | |
| func requestNumbersAPI(category: NumbersAPIClient.Category) async throws -> String | |
| } | |
| class NumbersAPIClient: NumbersAPI { | |
| enum Category: String { | |
| case trivia = "trivia" | |
| case math = "math" | |
| case date = "date" | |
| case year = "year" | |
| } | |
| func requestNumbersAPI(category: NumbersAPIClient.Category) async throws -> String { | |
| let url = URL(string: "http://numbersapi.com/random/\(category)")! | |
| var request = URLRequest(url: url) | |
| request.httpMethod = "GET" | |
| let (data, _) = try await URLSession.shared.data(for: request) | |
| return String(data: data, encoding: .utf8)! | |
| } | |
| } |
NumbersAPIClient를 Custom Dependency로 의존성 주입을 하기 위해선 DependencyKey를 준수하는 Key를 만들어줘야 합니다.
DependencyKey를 준수하는 NumbersAPIClientKey 라는 enum을 만들고, liveValue에는 NumbersAPIClient 인스턴스를 넣어줄게요.
| private enum NumbersAPIClientKey: DependencyKey { | |
| static var liveValue: NumbersAPI = NumbersAPIClient() | |
| } |
다음으로, DependencyValues를 확장하여 numbersAPIClient 라는 변수를 선언합니다.
| extension DependencyValues { | |
| var numbersAPIClient: NumbersAPI { | |
| get { self[NumbersAPIClientKey.self] } | |
| set { self[NumbersAPIClientKey.self] = newValue } | |
| } | |
| } |
이제, Reducer에서 @Dependency 변수를 선언하면 NumbersAPIClient 모듈에 쉽게 접근해서 기능들을 사용할 수 있어요ㅎㅎ
| struct RandomString: Reducer { | |
| struct State: Equatable { | |
| var randomString: String? = nil | |
| var proceeding = false | |
| } | |
| enum Action: Equatable { | |
| case buttonTapped | |
| case randomStringResponse(TaskResult<String>) | |
| case setProceeding(_ flag: Bool) | |
| } | |
| @Dependency(\.numbersAPIClient) var numbersAPIClient // ✅ 사용자 정의 모듈 의존성 주입 | |
| func reduce(into state: inout State, action: Action) -> Effect<Action> { | |
| switch action { | |
| case .buttonTapped: | |
| return .run { send in | |
| await send(.setProceeding(true)) | |
| await send(.randomStringResponse( | |
| TaskResult { try await | |
| numbersAPIClient.requestNumbersAPI(category: .year) | |
| }) | |
| ) | |
| await send(.setProceeding(false)) | |
| } | |
| case let .randomStringResponse(.success(response)): | |
| state.randomString = response | |
| return .none | |
| case .randomStringResponse(.failure): | |
| state.randomString = "Error!" | |
| return .none | |
| case let .setProceeding(flag): | |
| state.proceeding = flag | |
| return .none | |
| } | |
| } | |
| } | |
| struct RandomStringView: View { | |
| let store: StoreOf<RandomString> | |
| var body: some View { | |
| WithViewStore(self.store, observe: { $0 }) { viewStore in | |
| VStack { | |
| if viewStore.proceeding { | |
| ProgressView() | |
| } else { | |
| Text(viewStore.randomString ?? "") | |
| } | |
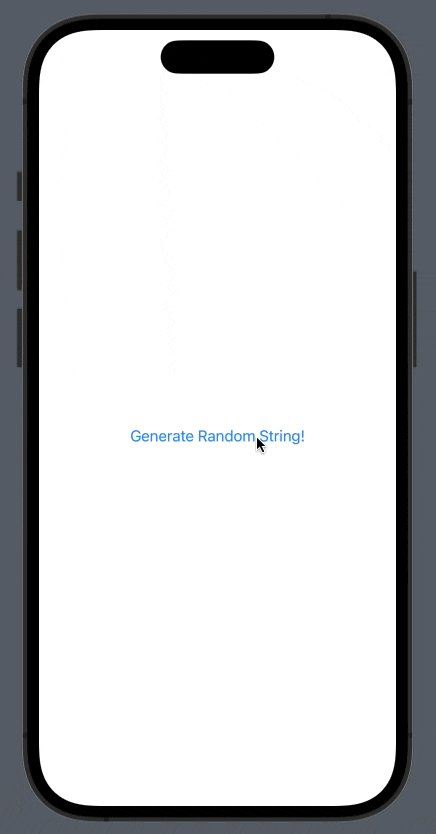
| Button("Generate Random String!") { | |
| viewStore.send(.buttonTapped) | |
| } | |
| } | |
| } | |
| } | |
| } |

## liveValue, previewValue, testValue
의존성 주입하면 같이 따라오는 것이 테스트일 것입니다.
TCA에선 의존성 주입할 때는 테스트 환경과 실제 동작 환경을 구분하여 별도의 모듈(또는 인스턴스)을 설정할 수 있습니다.
이렇게 하면 mock 테스트도 쉽게 할 수 있다는 장점이 있어요.
먼저, DependencyKey를 준수하는 NumbersAPIClientKey enum을 만들 때 liveValue 변수에 인스턴스를 할당한 것 기억하시죠??
여기서 liveValue에는 실제 동작에서 사용될 기본 인스턴스가 들어가야 합니다.
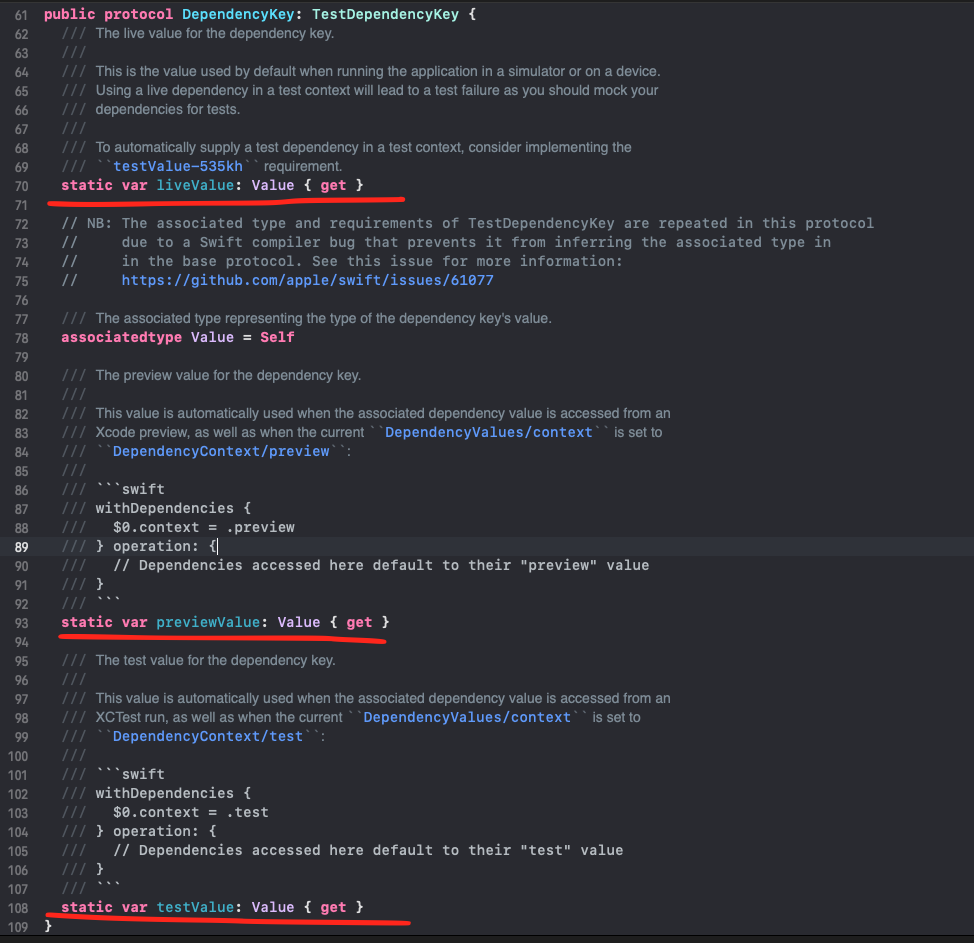
하지만, DependencyKey 프로토콜을 자세히 살펴보면 liveValue 외에도 previewValue와 testValue 라는 변수도 있어요.

테스트를 위한 previewValue나 testValue를 설정하면, 각각 프리뷰 환경과 테스트 환경에서 사용할 모듈(또는 인스턴스)을 지정할 수 있어요.
예를 들어볼게요.
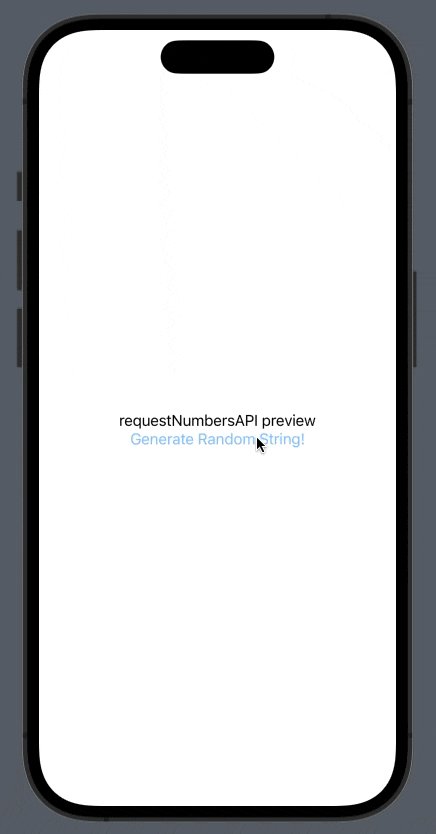
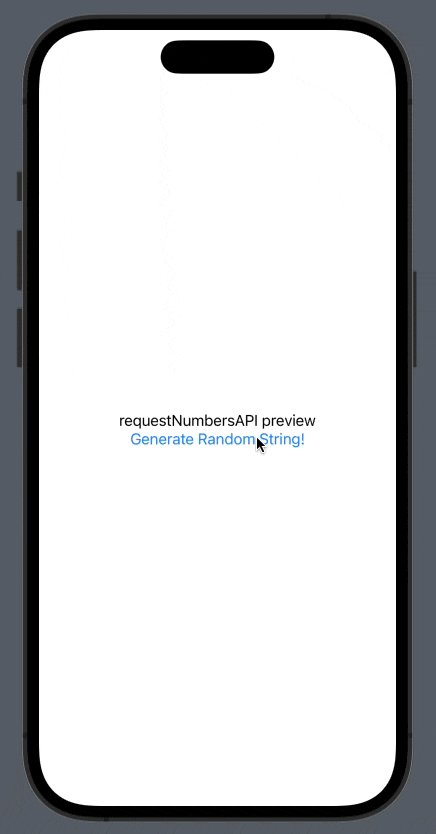
프리뷰 환경에서는 네트워크 통신을 하지 않고 mock 데이터를 반환하고자 한다면, PreviewNumbersAPIClient라는 클래스를 정의하고 NumbersAPIClientKey enum 안에 previewValue 변수에 할당하면 됩니다.
| class PreviewNumbersAPIClient: NumbersAPI { | |
| func requestNumbersAPI(category: NumbersAPIClient.Category) async throws -> String { | |
| return "requestNumbersAPI preview" | |
| } | |
| } | |
| private enum NumbersAPIClientKey: DependencyKey { | |
| static var liveValue: NumbersAPI = NumbersAPIClient() | |
| static var previewValue: NumbersAPI = PreviewNumbersAPIClient() | |
| } |
[참고] NumbersAPI라는 프로토콜을 따로 정의한 이유가 여기에 있습니다.
liveValue, previewValue는 같은 타입이어야 합니다.
하지만 previewValue의 경우 mock 데이터를 반환하게끔 API 구현부가 달라져야 하기 때문에 프로토콜을 추가로 정의해서 추상화시킬 필요가 있었어요.
프리뷰 상에서는 PreviewNumbersAPIClient 클래스에 접근해서 mock 데이터를 반환하는 것을 알 수 있어요.
(이를 활용해서 mock 데이터를 바꿔가면서 UI를 미리 확인해 볼 수 있겠죠??)

이번 글은 여기서 마무리.
'SwiftUI' 카테고리의 다른 글
| Preview Content 란..? (1) | 2024.11.01 |
|---|---|
| @ViewBuilder는 언제 사용할까? (0) | 2023.12.19 |
| TCA(9) : Dependency (0) | 2023.10.01 |
| WebView 당겨서 새로고침(Pull to Refresh) 기능 추가하기 (0) | 2023.09.05 |
| TCA(8) : Binding (1) | 2023.08.09 |