안녕하세요.
Alternative App Icon이란 것을 사용하면 런타임 때 앱 아이콘을 바꿀 수 있습니다. 왜 난 몰랐지..;;
한번 알아볼게용
# 앱 아이콘 변경 방법
1) Assets에 기본 아이콘과 함께 대체할 다른 앱 아이콘을 추가합니다.

2) (Optional) 만약 화면에서 앱 아이콘 이미지를 보여주고 싶으면 Assets에 Image Set으로 추가해 주세요.

[참고] iOS 18에서는 UIImage(named:)를 사용해 앱 아이콘 이미지를 가져올 경우 nil이 반환되기 때문
3) 'Build Settings > Alternate App Icon Sets' 설정에 대체될 앱 아이콘 이름을 추가합니다.

4) alternateIconName으로 현재 앱 아이콘 이름을 가져오고, setAlternateIconName(_:completionHandler:)로 아이콘을 설정합니다.
| enum AppIcon: String, CaseIterable { | |
| case `default` = "AppIcon" | |
| case yellow = "AppIcon-Yellow" | |
| case red = "AppIcon-Red" | |
| var iconName: String? { | |
| if self == .default { return nil } | |
| else { return rawValue } | |
| } | |
| } | |
| struct ContentView: View { | |
| @State private var selectedAppIcon: AppIcon = .default | |
| var body: some View { | |
| NavigationView { | |
| List { | |
| Picker(selection: $selectedAppIcon) { | |
| ForEach(AppIcon.allCases, id: \.rawValue) { icon in | |
| HStack { | |
| Image(icon.rawValue) | |
| .resizable() | |
| .frame(width: 80, height: 80) | |
| Text(icon.rawValue) | |
| } | |
| .tag(icon) | |
| .onTapGesture { | |
| /* | |
| 기본 아이콘으로 설정하고 싶으면 iconName에 nil을 넘기고, 대체 아이콘으로 설정하고 싶으면 Assets에 추가한 대체 아이콘 이름을 넘긴다. | |
| */ | |
| UIApplication.shared.setAlternateIconName(icon.iconName) | |
| selectedAppIcon = icon | |
| } | |
| } | |
| } label: { | |
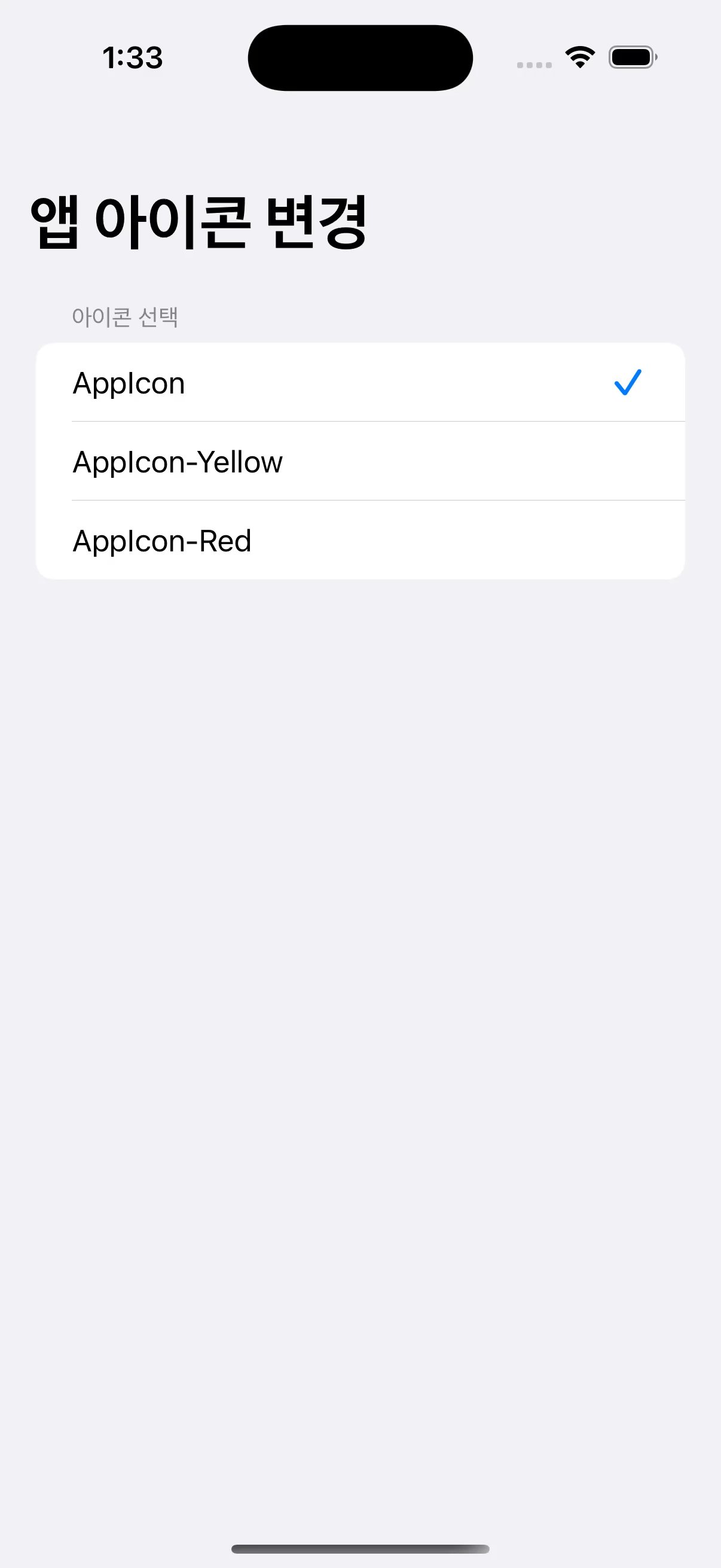
| Text("아이콘 선택") | |
| } | |
| .pickerStyle(.inline) | |
| } | |
| .navigationTitle("앱 아이콘 변경") | |
| } | |
| .onAppear { | |
| if let iconName = UIApplication.shared.alternateIconName, | |
| let appIcon = AppIcon(rawValue: iconName) { | |
| selectedAppIcon = appIcon | |
| } else { | |
| // alternateIconName = nil이면 기본 아이콘으로 설정된 것. | |
| selectedAppIcon = .default | |
| } | |
| } | |
| } | |
| } |
[참고] alternateIconName이 nil이면 기본 아이콘으로 설정된 것입니다.
마찬가지로, 기본 아이콘으로 설정하고 싶으면 setAlternateIconName에 nil을 넘겨주면 됩니다.
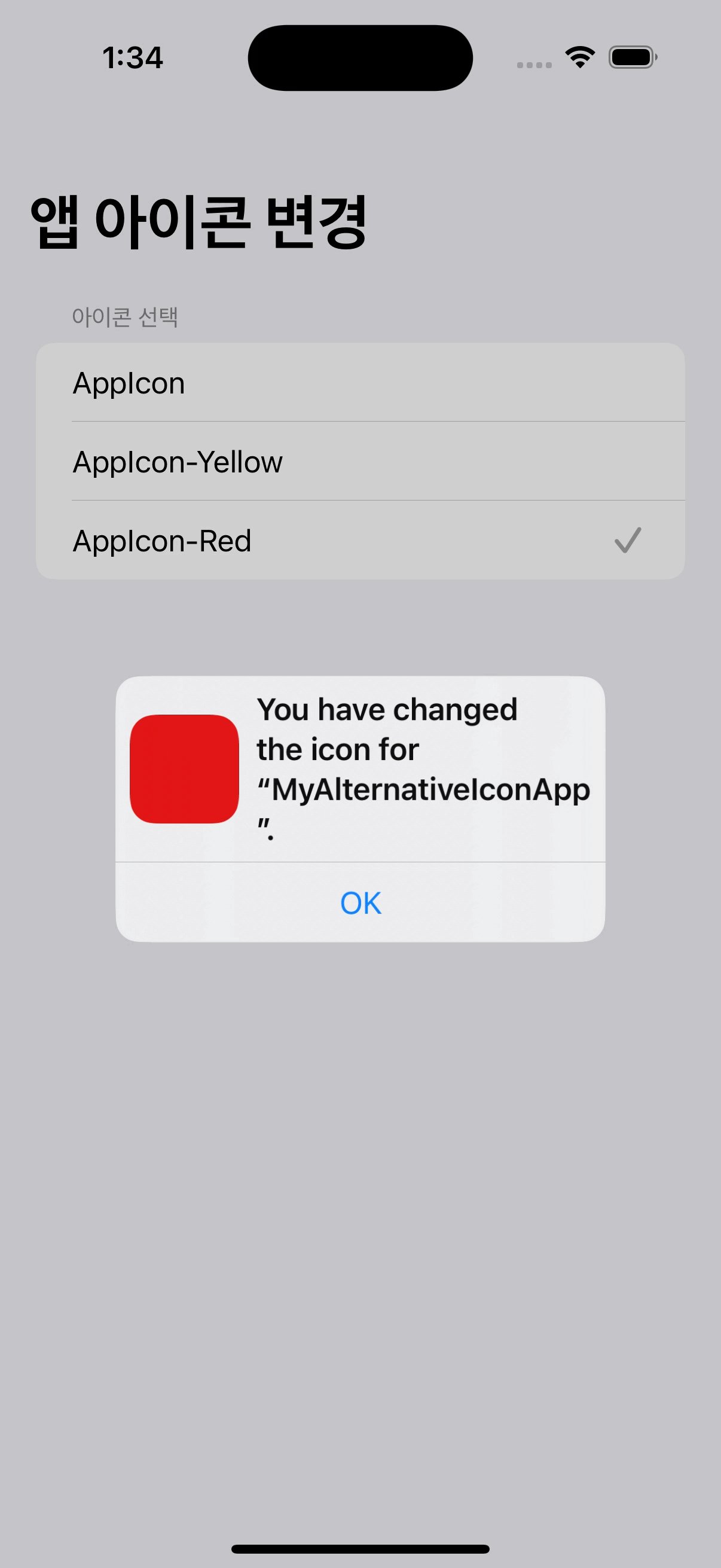
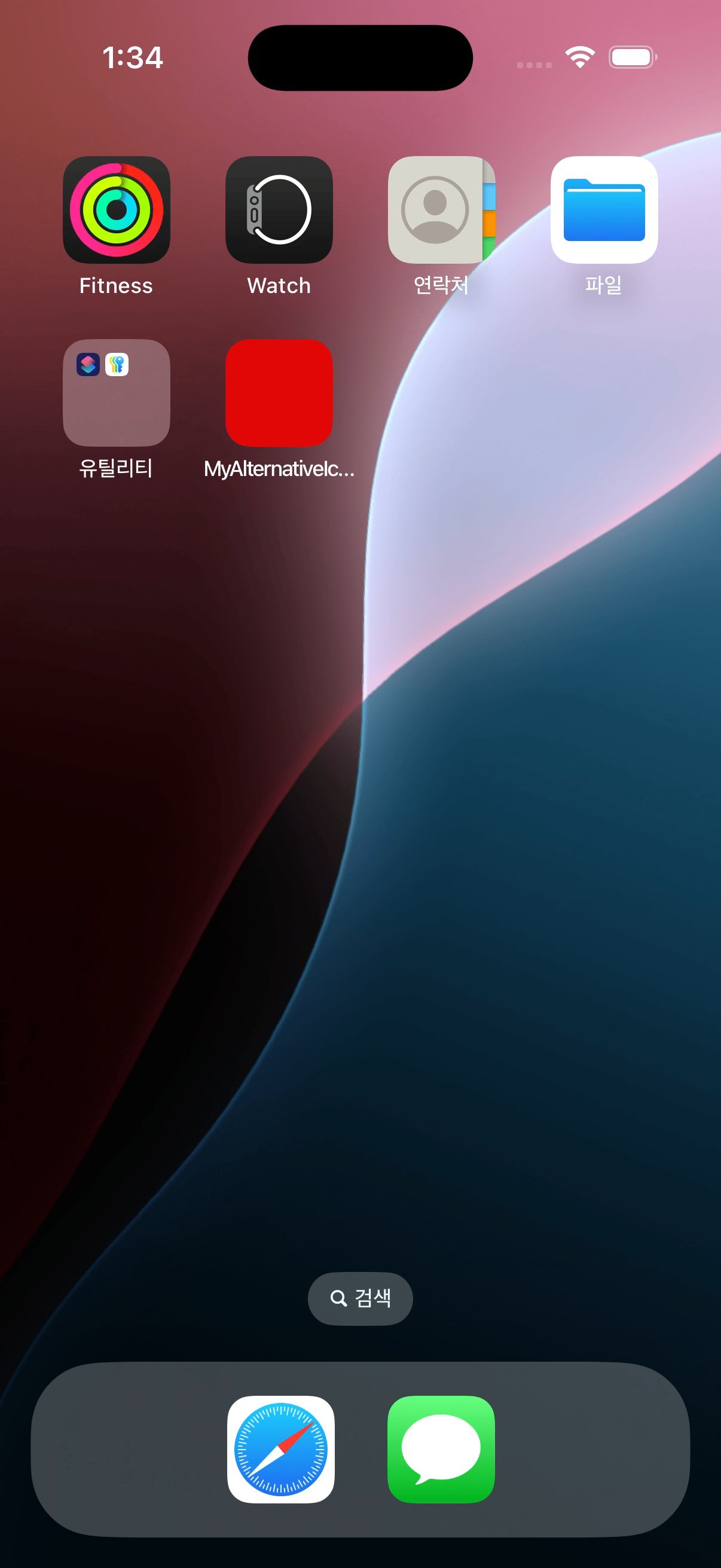
# 시연


[참고] 앱 아이콘을 변경할 때마다 나오는 팝업은 os에서 자동으로 제공하는 기능입니다.
# 참고
Configuring Your App to Use Alternate App Icons | Apple Developer Documentation
Add alternate app icons to your app, and let people choose which icon to display.
developer.apple.com
iOS & iPadOS 18 Release Notes | Apple Developer Documentation
Update your apps to use new features, and test your apps against API changes.
developer.apple.com
이번 글은 여기서 마무리.
'iOS' 카테고리의 다른 글
| Framework 프로젝트의 ObjC 클래스에서 Swift Public 클래스 사용하기 (0) | 2024.10.27 |
|---|---|
| shell script로 '[CP] Copy Pods Resources' 항목 제거 (0) | 2024.09.29 |
| 특정 날짜/시간에 로컬 푸시 보내는 방법 (0) | 2024.07.25 |
| Mac에서 'Designed for iPad'로 빌드된 앱인지 알고 싶을 때 (0) | 2024.05.10 |
| Verifying the origin of your XCFrameworks (0) | 2024.02.08 |