안녕하세요.
이번에는 SwiftUI 환경에서 WKWebView가 JavaScript의 함수를 호출하고, JavaScript가 WKWebView의 함수를 호출하는 방법에 대해 알아볼게요.
- iOS 전체 코드: https://github.com/phillip5094/SwiftUI-WebView-JS
- JavaScript 전체 코드: https://github.com/phillip5094/MyTestPage/blob/main/iOSWebViewCommunication.html
# 1. SwiftUI에서 WKWebView 사용
현재 SwiftUI는 Text View, Image View처럼 웹뷰용 View를 제공해주고 있지 않습니다.
따라서, UIViewRepresentable을 활용하여 WKWebView를 wrapping 해서 사용해야 합니다.

# 2. JavaScript 화면 구성
웹뷰는 대충 이렇게 구성해 볼게요
script 안을 보면 2개의 함수가 있는데요. 각 함수의 역할은 아래와 같습니다.
- javaScriptToIOS 함수는 웹뷰의 버튼을 클릭했을 때 호출이 되며 동시에 WKWebView로 이벤트 및 데이터를 전달하는 함수입니다.
- iOSToJavaScript 함수는 WKWebView에서 직접 호출하는 함수입니다.
# 3. WKWebView에서 JavaScript 함수 호출
환경만 SwiftUI 일 뿐, WKWebView의 evaluateJavaScript 함수를 활용합니다.
이제 확인해 볼까요?

아래쪽에 찍히는 로그는 Xcode 로그이고, 오른쪽 화면에 찍히는 로그는 웹뷰 콘솔 로그입니다.
WKWebView의 evaluateJavaScript 함수를 통해 JavaScript의 iOSToJavaScript() 함수를 호출했고 그로 인해 'Event Occurred'라는 로그가 찍혔습니다.
또한, iOSToJavaScript() 함수가 종료됨과 동시에 result와 error가 nil 인 채로 evaulateJavaScript의 callback이 호출되었습니다. (iOSToJavaScript 함수는 void 함수이기 때문에 result = nil)
# 4. JavaScript에서 WKWebView의 함수 호출
정확하게는 WKWebView의 함수를 호출하는 것은 아니고 WKWebView 한테 이벤트를 준다고 보는 것이 맞을 것 같습니다.
JavaScript에서 WKWebView로 이벤트를 주기 위해선 아래와 같은 형태로 javaScript 함수를 호출해줘야 합니다.
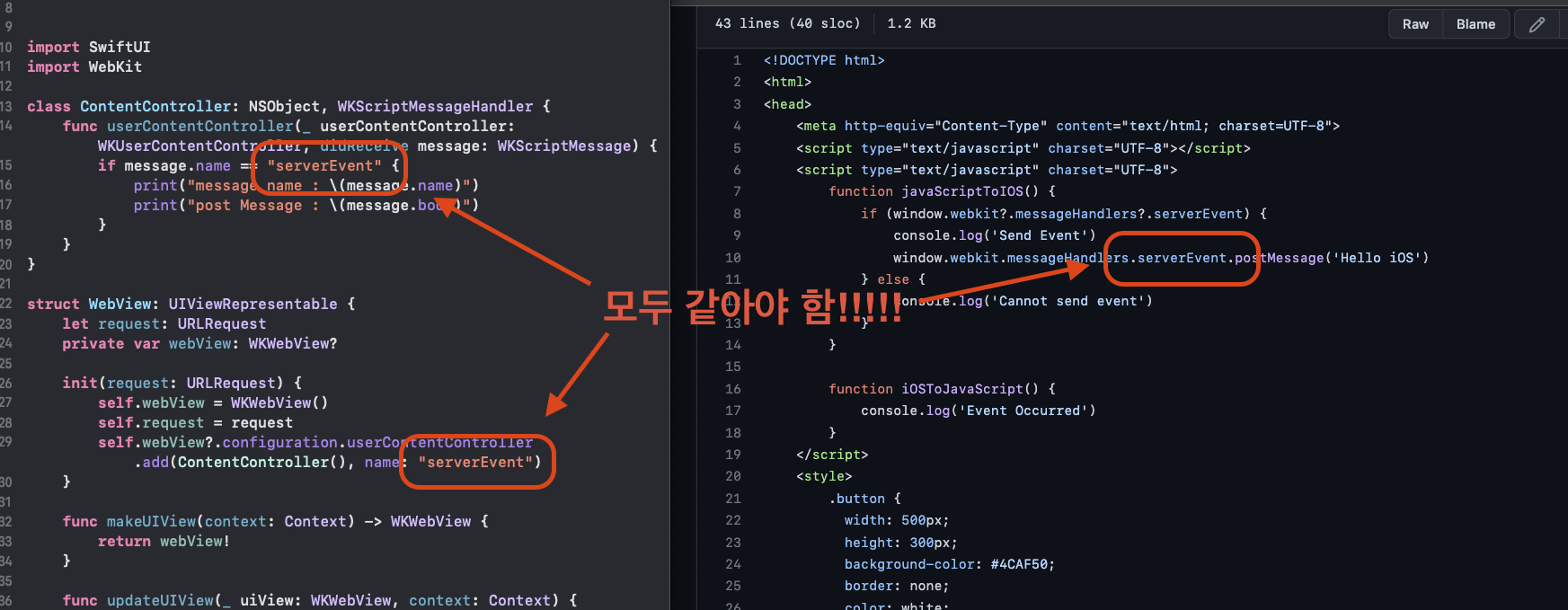
window.webkit.messageHandlers.{message name}.postMessage({message body})
{message name} 이란 이벤트를 {message body} 데이터를 실어서 WKWebView로 이벤트를 보내겠다는 의미죠.
그래서 iOSWebViewCommunication.html의 javaScriptToIOS() 함수는 'serverEvent'라는 이벤트를 'Hello iOS'라는 문자열과 함께 WKWebView로 전달하겠다는 뜻이 됩니다.

이걸로 JavaScript가 해줄 일은 끝났어요. JavaScript가 이벤트를 보냈으니 WKWebView는 이벤트를 받을 준비를 해야겠죠?
이땐, WKScriptMessageHandler와 userContentController(_:didReceive:) 함수를 사용해야 합니다.
WKScriptMessageHandler를 준수하는 ContentController라는 클래스를 만들어주세요.
(ContentController는 Message Handler이기 때문에 여러 이벤트가 올 수 있습니다. 그래서 message.name으로 검사해 준 것이에요!)
그리고 WKWebView에 ContentController를 아래처럼 등록해 주세요.
이때 주의할 것은 javaScript에서 호출한 message name과 add(_:name:)에서 사용된 name은 동일해야 합니다!

이제 확인해 볼까요?

JavaScript 버튼 클릭 시 WKWebView로 이벤트('serverEvent')랑 데이터('Hello iOS')가 잘 오는 것을 볼 수 있습니다.
# 5. 전체 코드
전체 코드도 같이 첨부할게요. github에도 올려두었으니 참고해 주세요!
## iOS 코드
## JavaScript 코드
이번 글은 여기서 마무리.
'SwiftUI' 카테고리의 다른 글
| zIndex(_:) (1) | 2023.03.12 |
|---|---|
| mask (0) | 2023.03.03 |
| matchedGeometryEffect (0) | 2023.01.10 |
| contentShape (1) | 2023.01.03 |
| ScenePhase (5) | 2022.12.26 |