안녕하세요.
이번에는 SwiftUI의 mask 수식어에 대해 알아볼게요.
# mask
Masks this view using the alpha channel of the given view.
현재 뷰를 주어진 뷰의 알파 채널을 사용해서 마스크 하는 것.
저는 여기서 mask가 어떤 의미인지 이해가 잘 안 갔어요.
마스크(mask)의 사전적 의미는 '가리다' 입니다.

즉, mask 수식어를 사용하면 현재 뷰(mask 수식어를 적용한 뷰)에서 주어진 뷰(mask 시킬 뷰) 영역만큼만 보이고 주어진 뷰 바깥은 가려지게 된다는 의미입니다.
(mask 시킬 뷰만큼 가리는 게 아니고, mask 시킬 뷰만큼 보여준다 라고 이해하면 될 것 같아요.)
그리고 mask 수식어를 잘 살펴보면

파라미터가 Mask 타입, 즉 View 타입인 것을 알 수 있어요.
그 말은 복잡한 화면도 mask 시킬 수 있다는 것입니다.
예시로 직접 살펴볼게요.
## 예시
Circle 뷰를 mask로 지정하니, Circle 뷰에 해당하는 뷰만 보입니다.

이번엔 VStack이 포함된 좀 더 복잡한 뷰로 mask 시켜볼게요.

어떤 느낌인지 아시겠죠??
mask 시킬 뷰 만큼만 보여주는 것이죠. (투과시킨다? 라고도 볼 수 있을 것 같아요.)
이때 mask 수식어의 또 하나의 특징은 mask 시킬 뷰의 투명도(opacity)는 결과물에 반영되지만 foregroundColor는 무시됩니다.
이게 어떤 말인지 아래 예시를 보면 쉽게 이해가 될 것 같아요.

foregroundColor로 설정한 색들은 전부 무시되고 배경이 되는 Color.red로 색깔이 설정된 것을 볼 수 있습니다.
그와 동시에 opacity는 foregroundColor 설정과는 다르게 유지된 것을 볼 수 있어요.
이제 mask 수식어의 기능이 뭔지 어느 정도 감이 잡힌 것 같아요ㅎㅎ
그럼 mask 수식어를 어디에 활용하면 좋을까요?
# mask 활용
mask 활용방법은 무궁무진하기 때문에.. 그중에서 대충 2가지만 뽑아봤습니다ㅎㅎ
## 돋보기

약간 이런 갬성의 돋보기(?) 기능을 만들 수 있을 것 같아요ㅋㅋ
## Fade 효과
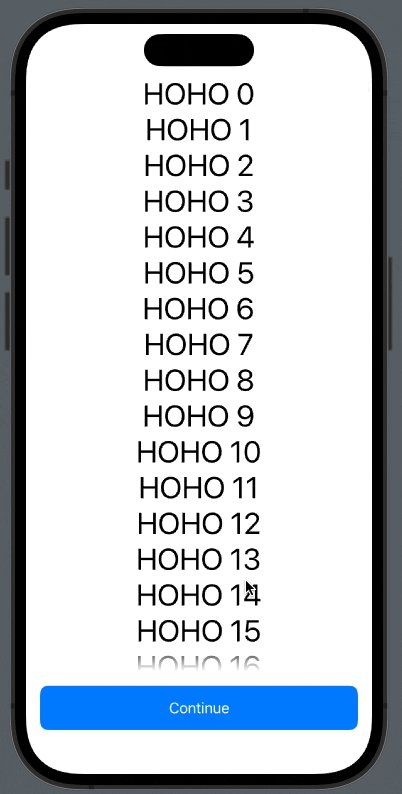
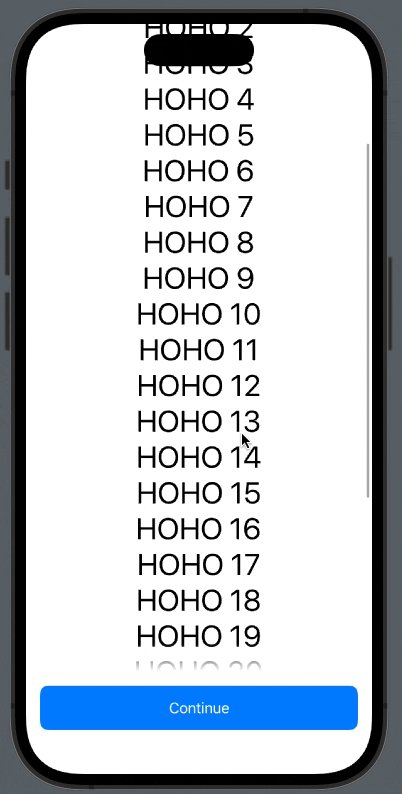
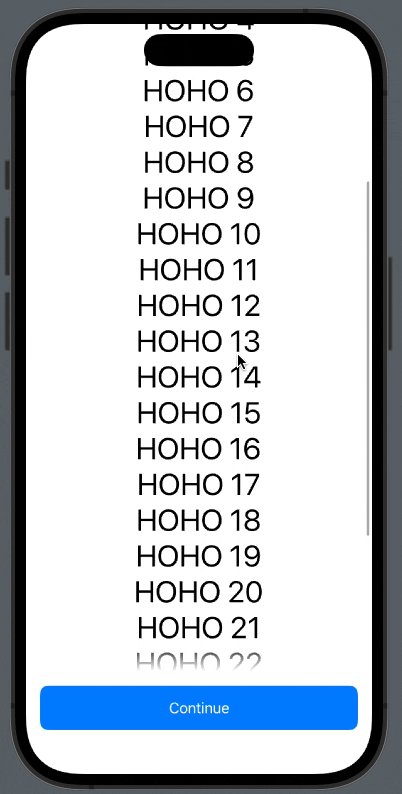
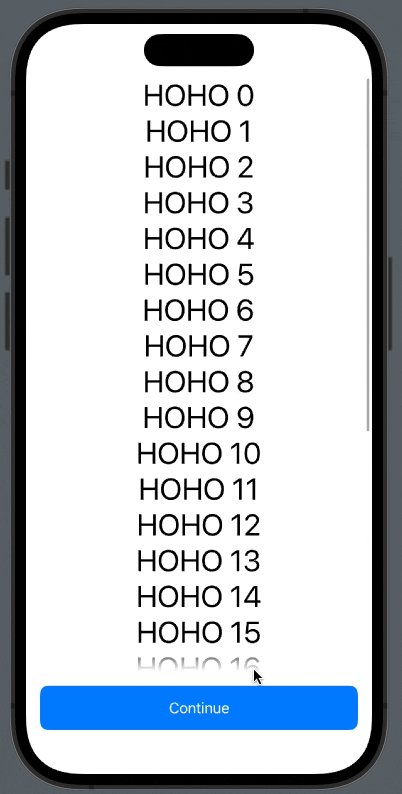
mask를 잘 사용하면 아래처럼 스크롤할 때 버튼과 Contents 영역 사이에 적당한 Fade 효과를 줄 수도 있습니다.

# 참고
- https://developer.apple.com/documentation/swiftui/view/mask(alignment:_:)
- https://www.fivestars.blog/articles/swiftui-masking/
이번 글은 여기서 마무리.
'SwiftUI' 카테고리의 다른 글
| SafeAreaRegions (0) | 2023.03.19 |
|---|---|
| zIndex(_:) (1) | 2023.03.12 |
| SwiftUI에서 WKWebView <-> JavaScript 상호작용 (0) | 2023.02.27 |
| matchedGeometryEffect (0) | 2023.01.10 |
| contentShape (1) | 2023.01.03 |