안녕하세요.
이번에는 iOS 15부터 추가된 UIKeyboardLayoutGuide 사용법에 대해서 간단하게 알아볼게요.
# 1. UIKeyboardLayoutGuide
UITextField를 쓰면서 keyboard가 뷰를 가리는 이슈를 한 번쯤은 겪으셨을 것 같아요.
그 이슈를 해결하기 위해 저희는 꽤나 복잡한(사실 귀찮은...) 작업들을 해왔어요.
1. Notification을 등록해주고
2. 키보드가 화면에 출력될 때
3. 뷰의 레이아웃(offset)을 조절한다.
그런데 iOS 15부턴 이런 일들이 필요없게 되었습니다.
UIKeyboardLayoutGuide라는 클래스가 새로 나왔기 때문이죠.
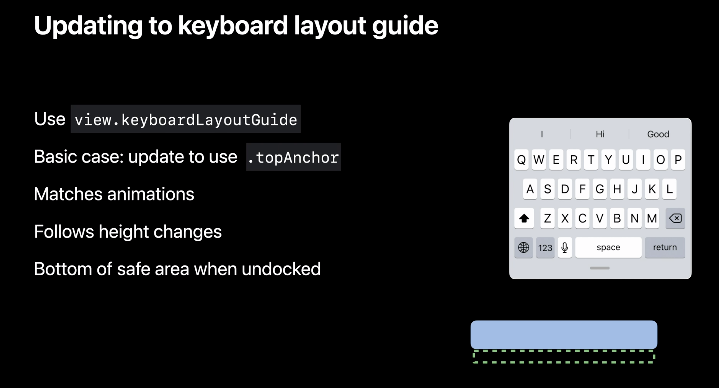
대략적으로 살펴보면,

- UIKeyboardLayoutGuide는 UIView의 프로퍼티이며,
- 대부분의 경우 UIkeyboardLayoutGuide의 topAnchor를 사용해서 뷰를 업데이트해준다.
- 키보드가 출력될 때 또는 사라질 때 애니메이션이 적용된다.
- 키보드의 크기가 달라질 때마다 키보드 높이도 함께 변화한다.
- 키보드가 닫혀있을 때는 Botton safe area에 위치한다.
핵심은 UIKeyboardLayoutGuide의 topAnchor를 가지고 레이아웃을 구성하면 키보드가 화면에 출력될 때 알아서 대응이 된다는 것이에요.
그럼 직접 써볼까요?
# 2. 사용해보기
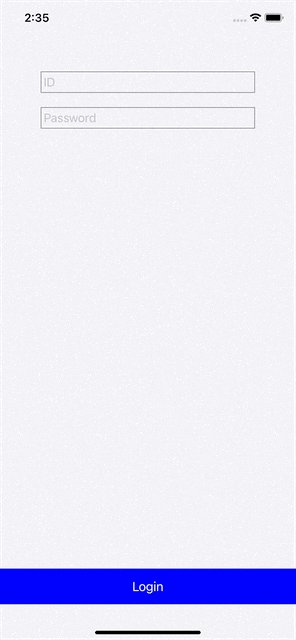
아래처럼 뷰를 구성해볼게요.
class ViewController: UIViewController {
private lazy var idTextField: UITextField = {
var textField = UITextField()
textField.placeholder = " ID"
textField.layer.borderColor = UIColor.gray.cgColor
textField.layer.borderWidth = 1.0
textField.translatesAutoresizingMaskIntoConstraints = false
return textField
}()
private lazy var passwordTextField: UITextField = {
var textField = UITextField()
textField.placeholder = " Password"
textField.layer.borderColor = UIColor.gray.cgColor
textField.layer.borderWidth = 1.0
textField.translatesAutoresizingMaskIntoConstraints = false
return textField
}()
private lazy var loginButton: UIButton = {
var button = UIButton()
button.setTitle("Login", for: .normal)
button.setTitleColor(.white, for: .normal)
button.backgroundColor = .blue
button.translatesAutoresizingMaskIntoConstraints = false
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .secondarySystemBackground
view.addSubview(idTextField)
view.addSubview(passwordTextField)
view.addSubview(loginButton)
NSLayoutConstraint.activate([
idTextField.widthAnchor.constraint(equalToConstant: 300),
idTextField.heightAnchor.constraint(equalToConstant: 30),
idTextField.centerXAnchor.constraint(equalTo: view.centerXAnchor),
idTextField.topAnchor.constraint(equalTo: view.topAnchor, constant: 100),
passwordTextField.widthAnchor.constraint(equalToConstant: 300),
passwordTextField.heightAnchor.constraint(equalToConstant: 30),
passwordTextField.centerXAnchor.constraint(equalTo: view.centerXAnchor),
passwordTextField.topAnchor.constraint(equalTo: idTextField.bottomAnchor, constant: 20),
loginButton.widthAnchor.constraint(equalTo: view.widthAnchor),
loginButton.heightAnchor.constraint(equalToConstant: 50),
loginButton.centerXAnchor.constraint(equalTo: view.centerXAnchor),
loginButton.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: -50)
])
}
}
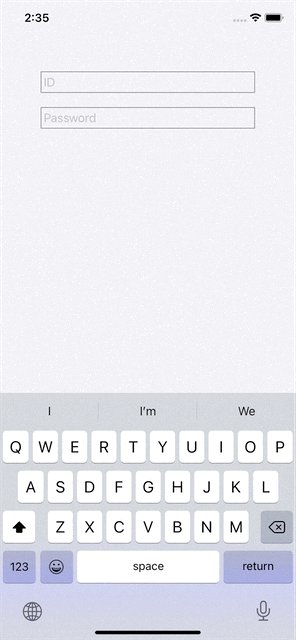
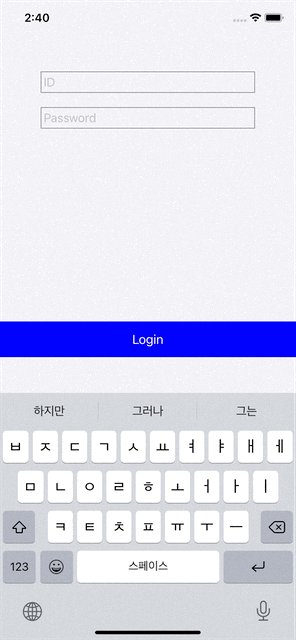
Notification을 등록하든 UIKeyboardLayoutGuide를 사용하든, 키보드가 화면에 출력되었을 때 레이아웃을 조절하는 코드가 없기 때문에,
UITextField를 입력하려고 하면 아래처럼 키보드 때문에 Login 버튼이 가려지게 됩니다.

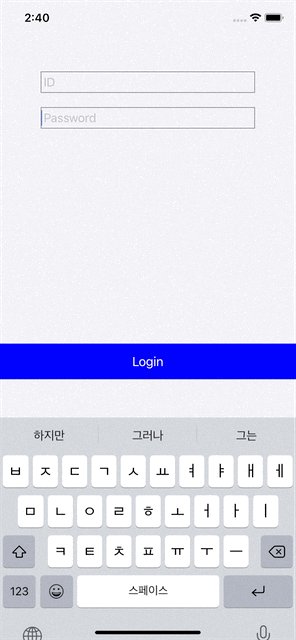
여기에 UIKeyboardLayoutGuide를 적용한다면?? 😁
기존 코드에서는 하단 버튼의 bottomAnchor를 view의 bottomAnchor랑 연결 시켜놨죠??
이 부분을 view의 bottomAnchor가 아닌 keyboardLayoutGuide의 topAnchor랑 연결시켜놓으면 끝입니다.
어떻게??
override func viewDidLoad() {
...
NSLayoutConstraint.activate([
...
loginButton.widthAnchor.constraint(equalTo: view.widthAnchor),
loginButton.heightAnchor.constraint(equalToConstant: 50),
loginButton.centerXAnchor.constraint(equalTo: view.centerXAnchor),
loginButton.bottomAnchor.constraint(equalTo: view.keyboardLayoutGuide.topAnchor, constant: -50) ✅
])
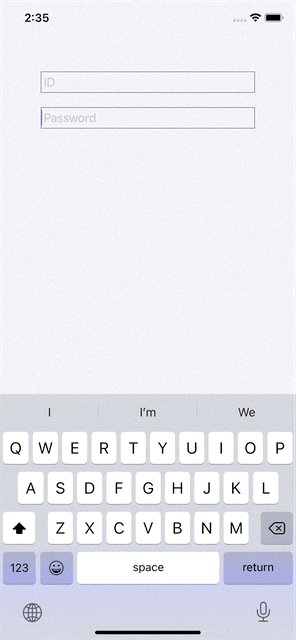
}이렇게!!

아주 쉽죠?? 👍 👍 👍
## 참고
- https://developer.apple.com/videos/play/wwdc2021/10259/
Your guide to keyboard layout - WWDC21 - Videos - Apple Developer
Discover how you can use the Keyboard Layout Guide to manage how keyboards work within your iOS or iPadOS app. Learn how you can avoid...
developer.apple.com
이번 글은 여기서 마무리.
'UIKit' 카테고리의 다른 글
| UIListContentConfiguration, UIBackgroundConfiguration, UICellConfigurationState (0) | 2022.07.25 |
|---|---|
| viewDidLayoutSubviews (0) | 2022.07.24 |
| Image 비동기 로딩 API (UIKit) (0) | 2022.03.23 |
| DiffableDataSource를 사용해서 TableView 드래그&드롭 기능 넣기 (0) | 2022.02.19 |
| DiffableDataSource (0) | 2022.02.19 |