안녕하세요.
이번에는 SwiftUI의 렌더링 모드에 대해 알아볼게요.
# 1. RenderingMode
renderingMode에는 총 2가지가 있어요.
- Image.TemplateRenderingMode.original
- Image.TemplateRenderingMode.template
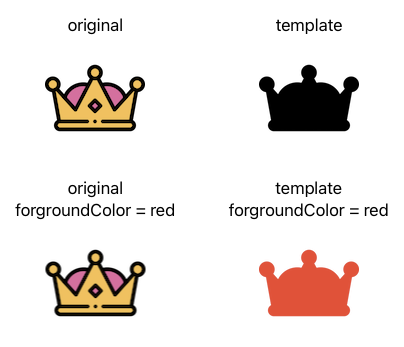
original 모드는 이미지 그 자체를 그대로 화면에 렌더링을 해주는 것이고,
template 모드는 이미지의 불투명한 부분을 foregroundColor로 색을 변경한 뒤에 화면에 렌더링 해주는 것이에요.
(이미지 마스크를 만들기 위해 사용한답니다.)

# 2. SFSymbol multicolor
SFSymbol의 multi color를 제외한 부분에 foregroundColor를 적용하기 위해 original 모드를 사용하기도 합니다.
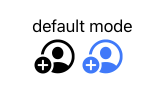
renderingMode를 주지 않았을 경우(default), light mode에서는 black, dark mode에서는 white 색상으로 화면에 출력됩니다. 그리고 foregroundColor를 지정해주면 이미지 전체가 색상 변경되는 것을 볼 수 있어요.

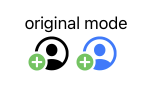
original mode인 경우, foregroundColor를 지정해줘도 심볼의 multi color 부분은 foregroundColor 효과가 적용되지 않습니다.
(아래 이미지에서 plus 아이콘은 색이 변경되지 않았죠??)

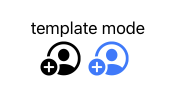
template mode인 경우, 심볼의 multi color를 무시하고 이미지 전체에 foregroundColor 효과가 적용됩니다.

(아래는 전체 코드입니다.)
VStack {
Text("default mode").padding(.top, 20)
HStack {
Image(systemName: "person.crop.circle.badge.plus")
Image(systemName: "person.crop.circle.badge.plus")
.foregroundColor(.blue)
}
.font(.largeTitle)
Text("original mode").padding(.top, 20)
HStack {
Image(systemName: "person.crop.circle.badge.plus")
.renderingMode(.original)
Image(systemName: "person.crop.circle.badge.plus")
.renderingMode(.original)
.foregroundColor(.blue)
}
.font(.largeTitle)
Text("template mode").padding(.top, 20)
HStack {
Image(systemName: "person.crop.circle.badge.plus")
.renderingMode(.template)
Image(systemName: "person.crop.circle.badge.plus")
.renderingMode(.template)
.foregroundColor(.blue)
}
.font(.largeTitle)
}
이번 글은 여기서 마무리.
'SwiftUI' 카테고리의 다른 글
| SwiftUI에서 testable 한 코드 만들기 (0) | 2022.03.05 |
|---|---|
| animatableData (0) | 2022.03.03 |
| AlignmentGuide (0) | 2022.02.27 |
| 스크린샷 주의 팝업, 화면 녹화 방지 (3) | 2022.02.25 |
| SwiftUI Markdown 사용에 대한 3가지 특이점 (0) | 2022.02.24 |