안녕하세요.
Netflix를 보던 중 갑자기
이거 누가 화면 녹화하고 무단 배포하면 어떡함? ☹️
이라는 생각에 테스트 삼아 녹화를 해봤어요.
정상적으로 녹화가 되는가 싶더니, 앨범을 보니까 녹화는 되었지만 검은색 화면으로 나오더라구요ㅎㅎ
호옥시??? 하는 생각에 네이버 웹툰 iOS 앱에서도 테스트해봤는데, 녹화를 시작하면 앱 화면 자체가 검은색으로 바뀌고,

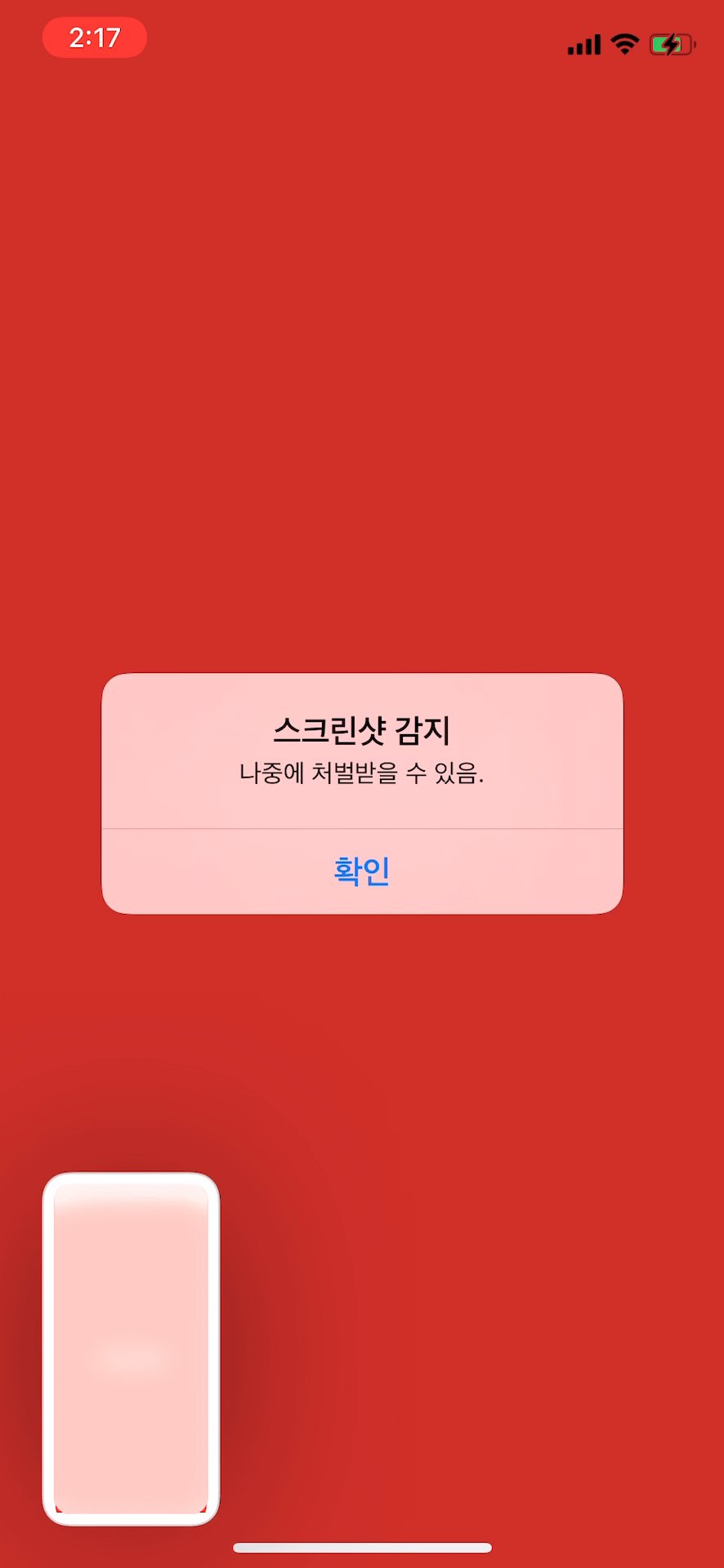
스크린샷을 하니 팝업창이 뜨더라구요.

그래서 이번 글을 통해 SwiftUI에서 녹화 & 스크린샷 이벤트를 받고
네이버 웹툰 iOS 앱처럼 화면 녹화 방지 및 주의 팝업 출력해보는 시간을 가져볼게요.
전체 프로젝트는 github에 올려두었으니 참고해주세요ㅎㅎ
#1. 스크린샷 주의 팝업
일단 간단하게 화면을 구성해봤어요.

이제 스크린샷 이벤트를 받아야겠죠??
스크린샷 이벤트를 받기 위해서 userDidTakeScreenshotNotification를 사용할 거예요.
Alert 창을 띄울 것이기 때문에, screenshotAlert라는 상태 프로퍼티를 만들어주고, 이벤트가 발생하면 true로 설정해줄게요.
이제 실행시켜 볼게요.

👍 👍 👍
#2. 화면 녹화 방지
전체적인 프로세스는 # 1. 스크린샷 주의 팝업과 동일해요.
우선 화면 녹화를 시작했을 때, 화면을 가리기 위한 RecordBlockView를 만들어줄게요.

화면 녹화 중이라면 RecordBlockView를, 녹화 중이 아니라면 MainView를 출력해줄 거예요.
녹화 중인지 아닌지 판단하려면, 관련된 이벤트를 받아야겠죠??
이벤트를 받기 위해서 capturedDidChangeNotification를 사용할 거예요.
녹화 중인지 아닌지 판단할 flag 역할을 하는 isRecording 상태 프로퍼티를 추가해주고, 화면 녹화 이벤트가 발생할 때마다 값을 설정해줄게요.
이제 실행시켜보면????

👍 👍 👍
# 3. Netflix와의 차이점??
제가 위에서 구현한 것과 Netflix의 동작하고는 약간의 차이점이 있어요.
우선 스크린샷을 비교해보면,
제가 구현한 방법은 결론적으로 보면 캡처한 화면이 앨범에 잘 저장되어 있어요.
(화면 캡처를 못 막으니 경고창을 띄워준 것이죠.)
하지만, Netflix는 캡처 후 앨범에 가보면 검은 화면이 캡처되어 있습니다.
화면 녹화인 경우도 볼까요??
제가 구현한 방법은 화면 녹화를 하지 못하도록 막기는 하지만, 화면 녹화 방지 뷰(RecordBlockView) 때문에 녹화가 끝날 때까지 앱에서 다른 동작을 할 수 없어요.
하지만, Netflix는 영상 시청 도중에 화면 녹화를 하면, 영상 시청 및 앱 동작에 영향이 없습니다. 또한 앨범에 가보면 녹화는 되어있지만, 검은색 화면이 녹화되기 때문에 화면 녹화도 잘 막아주는 모습이에요.
좀 조사해보니, Netflix는 FairPlay Streaming이란 것을 사용하고 있는 것 같아요.
그리고 FairPlay Streaming이 화면 녹화, 캡처 같은 동작을 제어하고 차단시켜주는 것으로 보입니다.
사실 화면 녹화나 스크린샷 같은 경우는 os에서 처리를 하기 때문에
저희가 저장될 이미지나 영상을 직접 검은색 화면으로 바꾸기는 어려워요...
그래서 위에서 제가 구현한 방법이 최선이 아닐까.... 하는 생각입니다.
혹시 잘못 생각하고 있거나 다른 좋은 방법 있으면 댓글로 말씀 주세요ㅎㅎㅎ
이번 글은 여기서 마무리.
'SwiftUI' 카테고리의 다른 글
| renderingMode(_:) (0) | 2022.03.01 |
|---|---|
| AlignmentGuide (0) | 2022.02.27 |
| SwiftUI Markdown 사용에 대한 3가지 특이점 (0) | 2022.02.24 |
| addArc(tangent1End:tangent2End:radius:) (0) | 2022.02.22 |
| iOS 15에 추가된 background 관련 신규 method (0) | 2022.02.21 |