안녕하세요.
커스텀 도형을 그리기 위해서 addArc(center:radius:startAngle:endAngle:clockwise:) method는 자주 사용했는데요,
보니까 이런 method도 있더라구요?

그래서 이번 기회에 addArc(tangent1End:tangent2End:radius:) method가 뭔지 그리고 어떻게 사용하는지 알아볼게요.
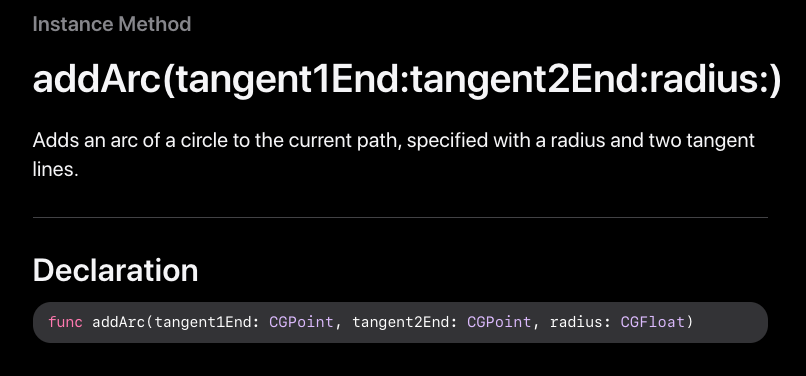
## addArc(tangent1End:tangent2End:radius:) 알아보기
이 method가 뭘 의미하는지, 어떻게 동작하는지 알아볼게요.
Adds an arc of a circle to the current path, specified with a radius and two tangent lines.
반지름과 2개의 접선(tangent line)으로 지정된 원호를 현재 경로(path)에 추가합니다.
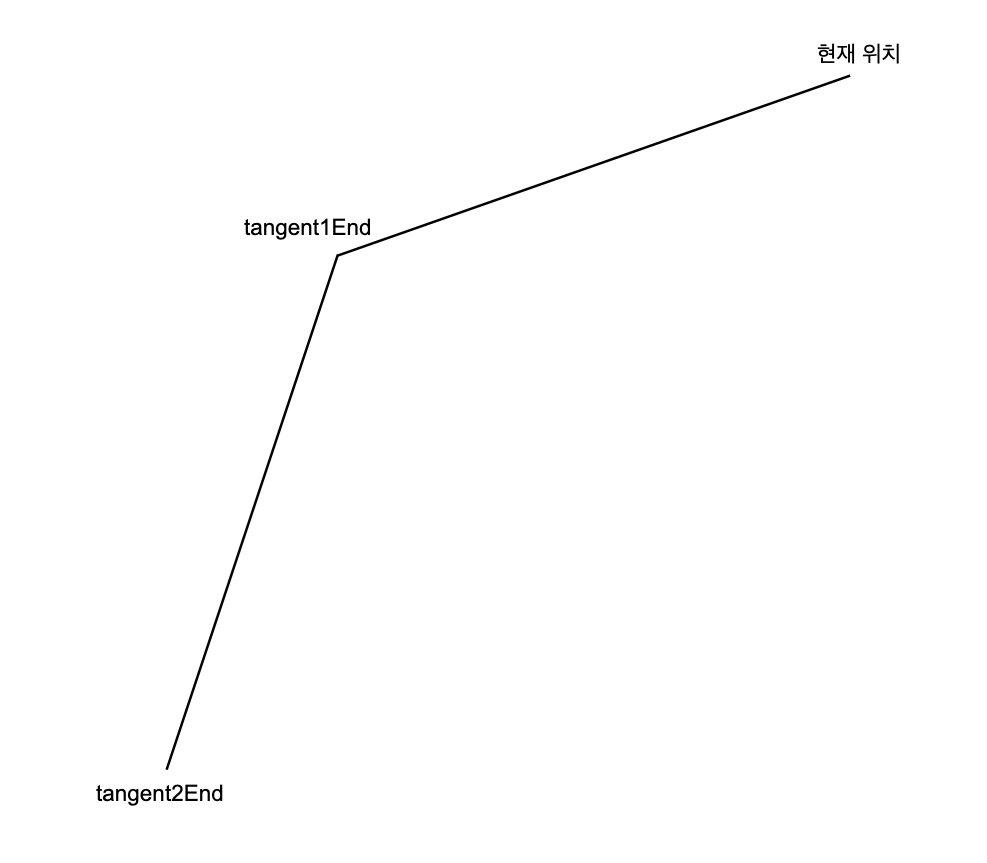
첫 번째 접선의 시작점은 현재 위치가 되고, 끝점은 tangent1End 입니다.
두 번째 접선의 시작점은 tangent1End이고, 끝점은 tangent2End 입니다.
그리고 radius는 원의 반지름이 되겠죠.
자, 이제 경로가 어떻게 그려지는지 볼게요.
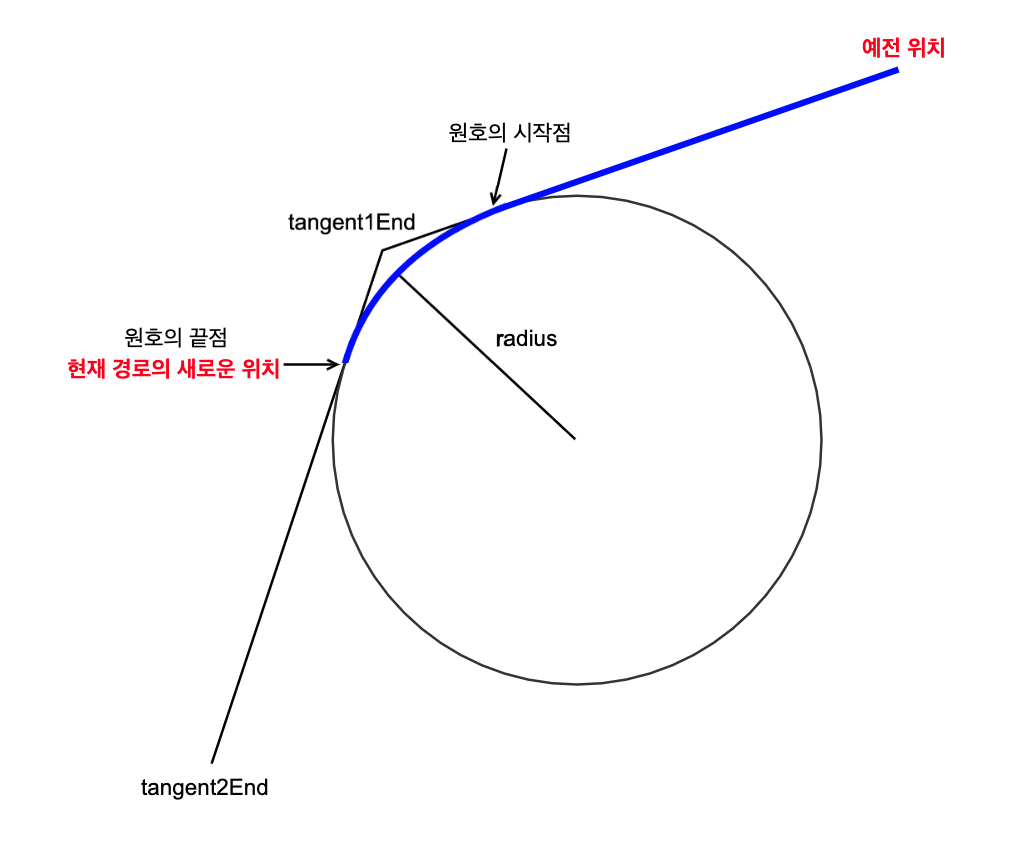
(step 1) 현재 위치 ↔ tangent1End, tangent1End ↔ tangent2End로 2개의 선을 그려줄게요.

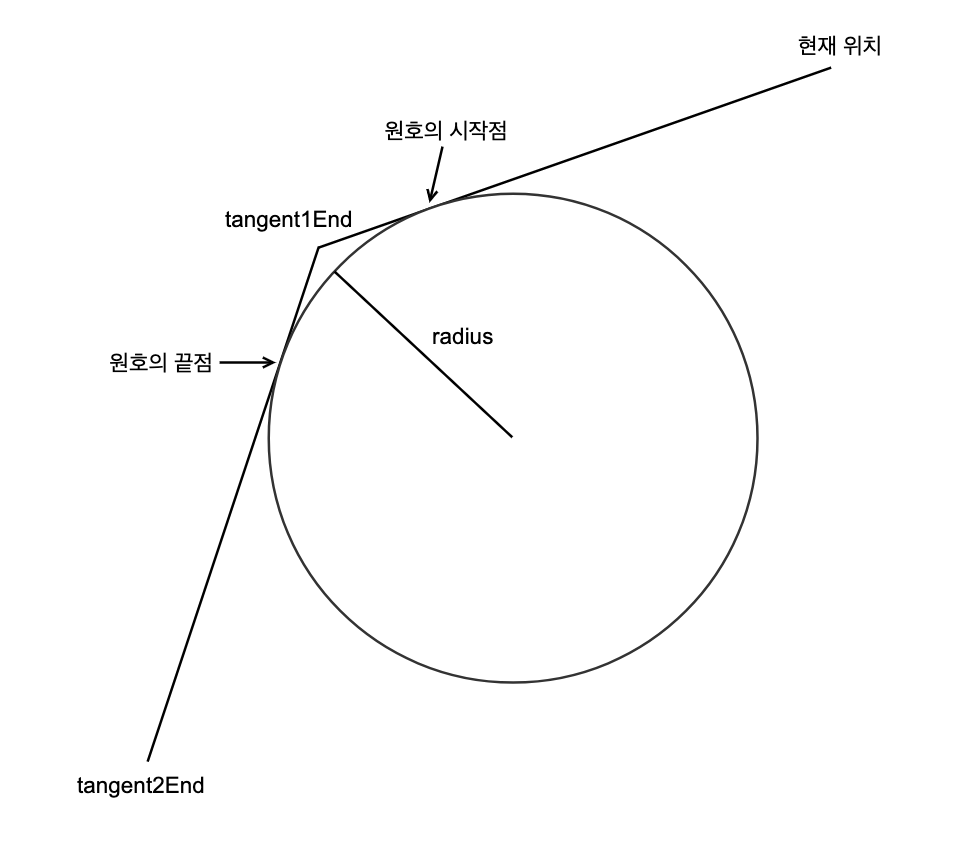
(step 2) 두 선에 동시에 접하는 반지름 radius인 원을 그려줄게요. 이때 첫 번째 선에 대한 접점은 원호의 시작점, 두 번째 선에 대한 접점은 원호의 끝점이 됩니다.

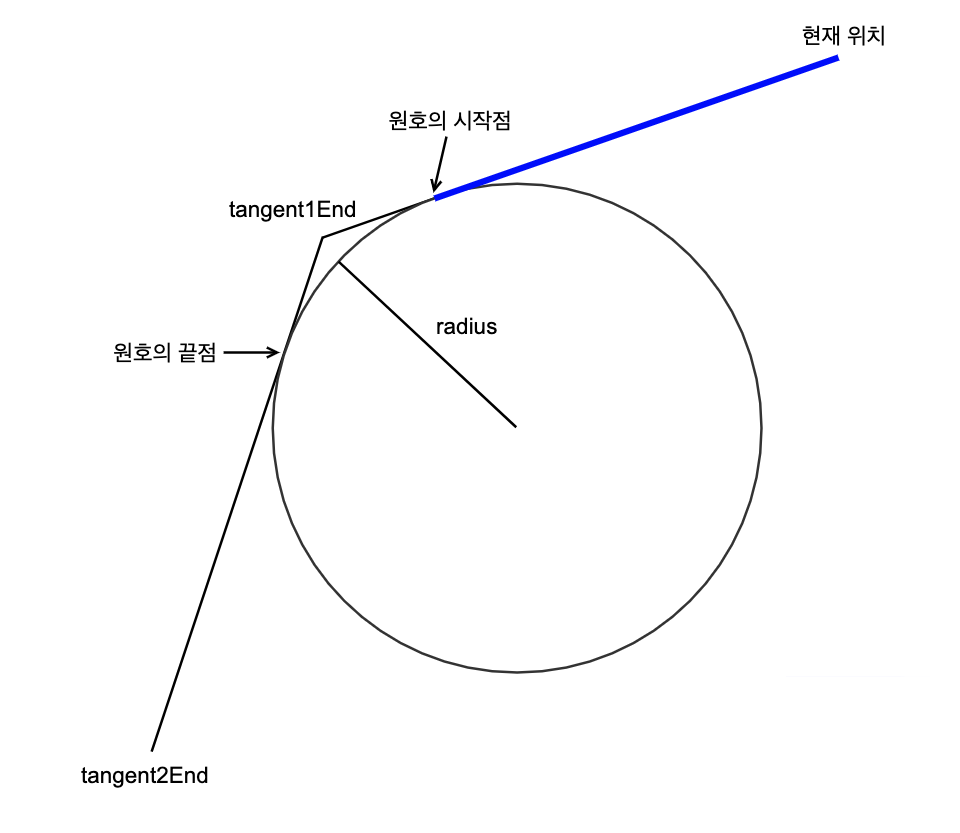
(step 3) 만약 원호의 시작점이 현재 위치랑 다르다면, 현재 위치부터 원호의 시작점까지의 직선을 경로에 추가합니다.

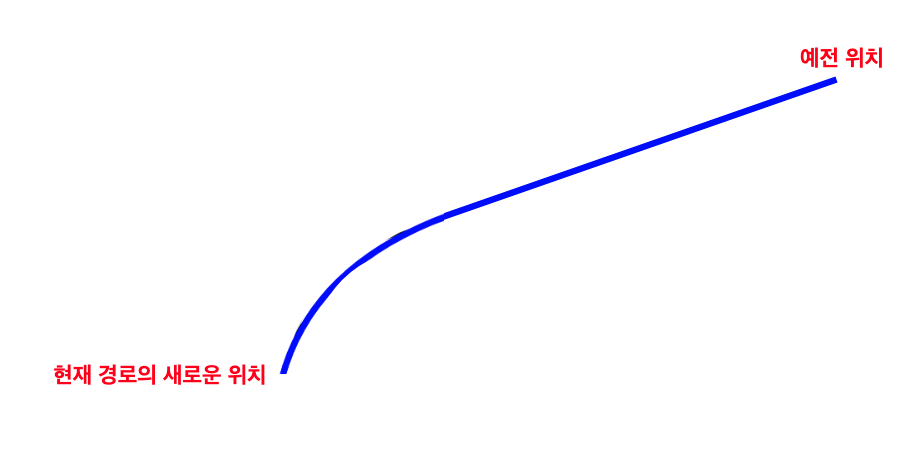
(step 4) 원호의 시작점과 원호의 끝까지의 원호를 경로에 추가하고, 원호의 끝점이 현재 경로의 새로운 위치가 됩니다.

즉, addArc(tangent1End:tangent2End:radius:) method를 사용하면, 예전 위치에서 새로운 위치가지 적당한 곡선을 그리게 되는 것이지요.

어떤 느낌인지 감이 오시나요???ㅎㅎㅎㅎ
## 예시
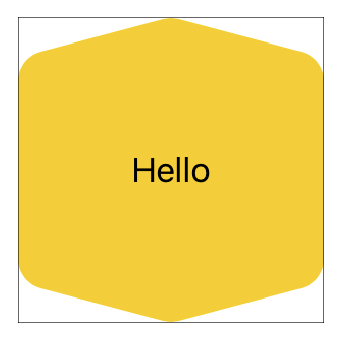
struct ContentView: View {
var body: some View {
Text("Hello")
.frame(width: 150, height: 150)
.border(.black, width: 0.3)
.background(.yellow, in: HexagonShape())
}
}
struct HexagonShape: Shape {
var radius: CGFloat = 15
func path(in rect: CGRect) -> Path {
return Path { path in
let pt1 = CGPoint(x: 0, y: 20)
let pt2 = CGPoint(x: 0, y: rect.height - 20)
let pt3 = CGPoint(x: rect.width / 2, y: rect.height)
let pt4 = CGPoint(x: rect.width, y: rect.height - 20)
let pt5 = CGPoint(x: rect.width, y: 20)
let pt6 = CGPoint(x: rect.width / 2, y: 0)
path.move(to: pt6)
path.addArc(tangent1End: pt1, tangent2End: pt2, radius: radius)
path.addArc(tangent1End: pt2, tangent2End: pt3, radius: radius)
path.addArc(tangent1End: pt3, tangent2End: pt4, radius: radius)
path.addArc(tangent1End: pt4, tangent2End: pt5, radius: radius)
path.addArc(tangent1End: pt5, tangent2End: pt6, radius: radius)
path.addArc(tangent1End: pt6, tangent2End: pt1, radius: radius)
}
}
}

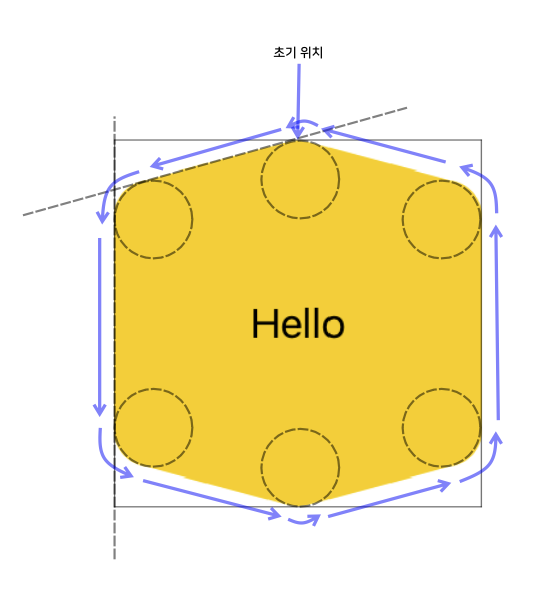
이게 어떻게 그려진 거냐....
동작 방식은 위에서 설명한 것과 1도 다르지 않아요.

(step 1) 현재 위치, tangentEnd1, tangentEnd2를 기준으로 선 2개 그리고
(step 2) 두 선에 모두 접하는 원을 그리고
(step 3) 접점이 초기 위치랑 다르다면 접점까지 직선을 경로에 추가하고
(step 4) 두 번째 접점까지의 원호를 경로에 추가하고
(step 5) 현재 위치를 두 번째 접점으로 이동시키고
(step 6) step 1 ~ step 5 반복...
이해가 좀 되셨으면 좋겠네요ㅎㅎㅎ
## 참고
- https://youtu.be/3sK71EaE6Xc
이번 글은 여기서 마무리.
'SwiftUI' 카테고리의 다른 글
| renderingMode(_:) (0) | 2022.03.01 |
|---|---|
| AlignmentGuide (0) | 2022.02.27 |
| 스크린샷 주의 팝업, 화면 녹화 방지 (3) | 2022.02.25 |
| SwiftUI Markdown 사용에 대한 3가지 특이점 (0) | 2022.02.24 |
| iOS 15에 추가된 background 관련 신규 method (0) | 2022.02.21 |